Содержание
Почему важно понимать, как красиво оформить статью?
Чтобы вызвать заинтересованность у читателей вашего блога, недостаточно создать уникальный и полезный контент. Необходимо грамотно его подать. Какой бы интересной ни была статья, при неверном ее оформлении посетитель попросту покинет сайт. Для удержания пользователя на вашем ресурсе нужно соблюдать несколько правил, о которых мы подробно расскажем далее.
Как нужно оформлять статью?
Текст должен иметь ритм. Внимание читателя в этом случае не будет рассеиваться, а основные идеи получится донести без лишних трудностей. Правильный ритм текста формируется за счет предложений разной длины. Благодаря такому подходу повествование не будет сухим и скучным.
Текст нужно делить на абзацы. Каждый абзац – это одна мысль, служащая конкретной цели. Обрывать абзац нужно только в том случае, когда мысль закончена. Не лишним будет создавать в конце каждого абзаца небольшую интригу, чтобы удержать внимание читателя.
Как предложения, так и абзацы должны иметь разную длину. Конкретных рекомендаций тут нет. Оптимальный вариант – 3-6 слов в одном предложении и 4-5 строк в одном абзаце. Но не ставьте объем в приоритет: сосредоточьтесь на смысле слов и предложений.
Уделите внимание шрифту. Оптимальный размер символов – 12-14 пт. Если меньше, то пользователю придется напрячь зрение, а если больше, то внимание начинает рассеиваться.
Выберите тип шрифта. В 2020 году чаще всего используют Open Sans. Это корректный и очень читабельный вариант, привлекательный для пользователей и доступный для разработчиков. Open Sans имеет открытую лицензию, а потому использовать его можно бесплатно. Однако существуют и отличные варианты на платной основе, например Proxima Nova.
Обратите внимание на интерлиньяж. Это сложное французское слово означает «расстояние между строчками». Привычное для читателей расстояние – полуторный интервал. Подойдет он независимо от размера выбранного шрифта.
Текст на сайте должен быть контрастным. Благодаря этому читать его будет максимально комфортно. Правило тут простое: чем выше контраст между фоном и текстом, тем легче будет чтение. Например, сделать белый текст на светло-голубом фоне – идея не из лучших. Не используйте также «шумные», динамические фоны. Внимание из-за этого рассеивается, а нагрузка на зрение увеличивается.
Облегчить восприятие текста помогают маркированные и нумерованные списки. Они помогают:
- поведать об этапах того или иного процесса;
- перечислить свойства или достоинства какого-то предмета;
- разбить сложную мысль на несколько простых тезисов.
Если отдельный блок в списке содержит мысль, которую дальше нужно раскрыть, то выделите её жирным. Так основные идеи не будут сливаться с пояснениями, а читатель быстрее сориентируется в написанном. Вот отличный пример нумерованного списка, сделанного в конструкторе сайтов «Тильда»:
Не оставляйте списки в конце текста. Это вызывает у читателя чувство недосказанности.
Важность перелинковки
Можно создавать уникальный контент и грамотно его оформлять. Но этого все еще недостаточно. Текст должен быть не только интересным, но и полезным. Причем польза нужна не только читателю, но и владельцу сайта. Для этого необходимо выполнять перелинковку страниц.. Она важна по следующим причинам:
- Внутренние ссылки. Помогают найти похожие материалы, интересные товары и прочую полезную информацию, на которую ведет ссылка.
- Улучшение юзабилити сайта. Поисковые роботы отдают предпочтение тем сайтам, у посетителей которых не возникает проблем с ориентированием. Позиции благодаря этому вырастут позиции, а конверсия увеличится.
- Распределение веса сайта. Вы равномерно распределите вес каждой страницы, даже если закупите ссылки только на одну страницу. Следовательно, сэкономите время и деньги.
Чтобы сделать грамотную перелинковку страниц, соблюдайте несколько правил:
- 1 ссылка на 1 страницу. Не нужно делать несколько ссылок на одну и ту же страницу. В этом нет смысла делать для улучшения позиций, поскольку поисковик учитывает 1 ссылку на страницу, а пользователи негативно рассматривают это.
- Текст ссылки содержит ключевое слово. Выполняя перелинковку на страницу «Услуги», делайте текст ссылки как «Услуги». Так пользователь будет знать, куда переходит.
- Корректность ссылок. Ссылки на страницы должны быть корректны и отвечать код ответ сервера 200. Если ссылка будет редиректить (301, 302 код ответа), то пользователь возможно перейдет куда ему необходимо, однако для поисковиков это никак положительно не влияет. Если страница отдает 404, то скорее всего пользователь уйдет.
Вот пример грамотной перелинковки:
Ссылок в статье немного, встроены они ненавязчиво, а текст ссылок содержит ключевые запросы.
Польза изображений и инфографики
Картинки, таблицы, статистика, видео и аудио делают текст наглядным и удобным для восприятия. Известное правило: проще один раз что-то показать, чем долгое время описывать. Но разбавлять текст медиаконтентом нужно крайне аккуратно.
Изображения, встраиваемые в текст, не должны занимать больше половины экрана. Настроить их можно таким образом, чтобы полноценная версия открывалась после щелчка по картинке. Следите за качеством изображений и по возможности делайте их одной ширины. Старайтесь не использовать стоковые фотографии. В корпоративных блогах выглядит это дешево и нелепо. Если используются скриншоты, то текст на них должен быть разборчивым. Все картинки выравнивайте по центру.
Не бойтесь использовать аудио и видео, если их содержание соответствует тексту. Хороший тон – запустить видео с нужного момента или показать конкретный его отрывок. Картинки, видео и аудио нужно подписывать. Под изображением поместите пояснение. В подписи к видео или аудио укажите, что именно услышит или увидит читатель. Наконец, не делайте медиаконтент автовоспроизводимым. Это невежливо по отношению к посетителю, а страница будет потреблять больше ресурсов.
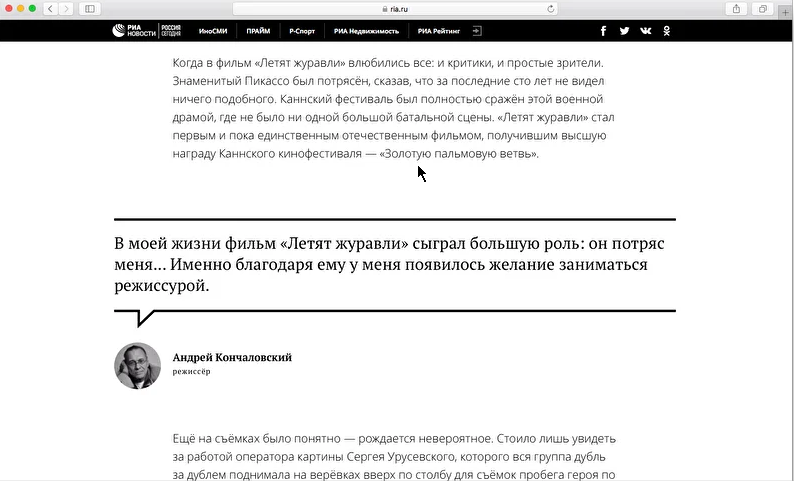
Используемые в тексте цитаты нужно выделять. Делать это можно любым способом. Важно лишь, чтобы смотрелось органично. Вот пример с «РИА Новости»:

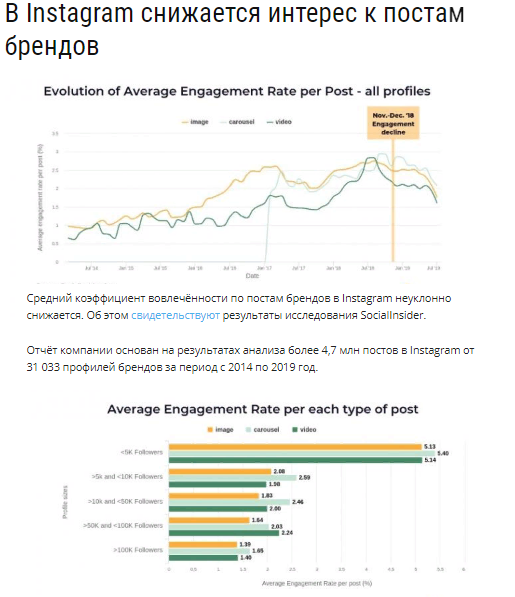
Еще один интересный тип медиаконтента – графики. Использовать их можно не только в исследовательских и сугубо научных материалах. Инфографика помогает убрать лишний текст, который можно представить в виде таблицы или статистики. Вот как это сделано в статье про Инстаграм:
Графики до сих пор влияют на выбор пользователя. Статья, в которой содержатся таблица или диаграмма, выглядит серьезно и увесисто. А потому доверие читателей к такому материалу вырастает. Можно использовать этот факт в коммерческих целях. Например, в статье, продающей услуги по веб-разработке, не помешает статистика о росте продаж благодаря сайту.
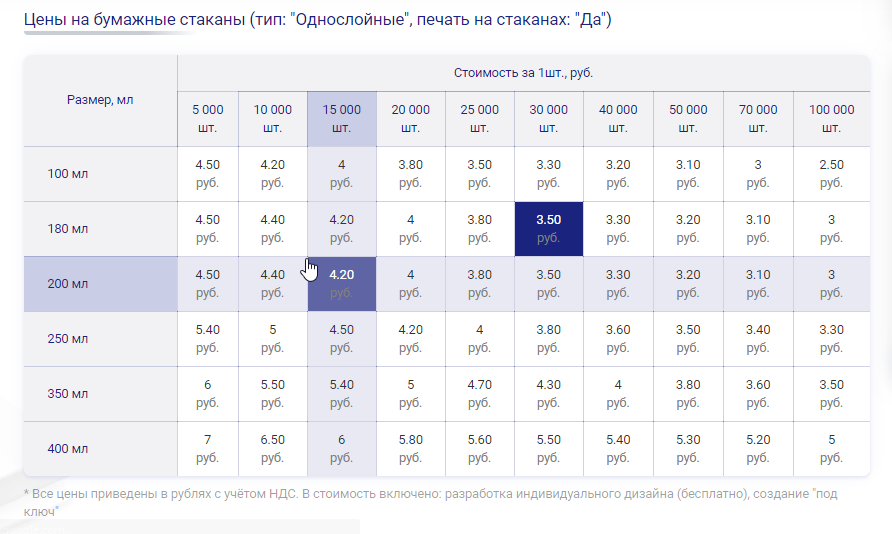
С помощью же таблиц удобно демонстрировать стоимость услуг:
Используя таблицу выше, пользователь легко разберется, во сколько ему обойдется заказ бумажных стаканчиков оптом. При наведении курсора на ту или иную ячейку таблицы, появится характерное подсвечивание. Такая наглядность позволит человеку оформить заказ без лишних раздумий.
По сути, оформление текста на сайте допускает использование любых элементов, которые кажутся вам информативными и актуальными. То, что полезно для пользователя, принесет пользу и сайту.
Нужны ли заголовки и оглавление?
Подзаголовки несут ту же функцию, что и грамотно разбитые абзацы с предложениями. Они делают текст легче для восприятия и делят его на логические блоки. Второй вариант использования подзаголовков – добавление интриги. Для этого отойдите от привычной структуры и выделите какую-то важную мысль. Например, вместо «Какой шрифт использовать» сделайте «5 лучших шрифтов для сайта» или «Не используйте эти шрифты». Однако не стоит заигрываться с такими названиями. Если подобные «интриги» будут разбросаны по всей длине статьи, читатель останется в легком недоумении.
Вставляйте в заголовки призыв к действию. Так вы убьете сразу двух зайцев: заинтересуете читателя, создав интригу, и подтолкнете человека к совершению определенного действия. Например, это оформление заявки или покупка. Вот пример грамотного заголовка, в котором вместо прямого призыва содержите обращение:
Если текст достаточно длинный, сделайте оглавление. Если же получается длинным оглавление, обязательно разбейте его на пункты и подпункты. В тексте это заголовки второго и третьего типа. Так читатель сможет пропустить не только ненужный ему блок, но и целый раздел. Для владельца сайта это хорошо: человек сокращает свой путь до совершения целевого действия.
Посты из соцсетей
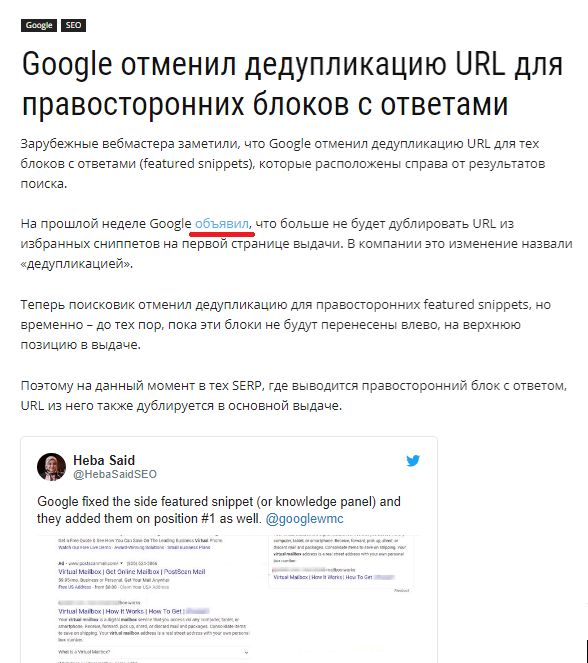
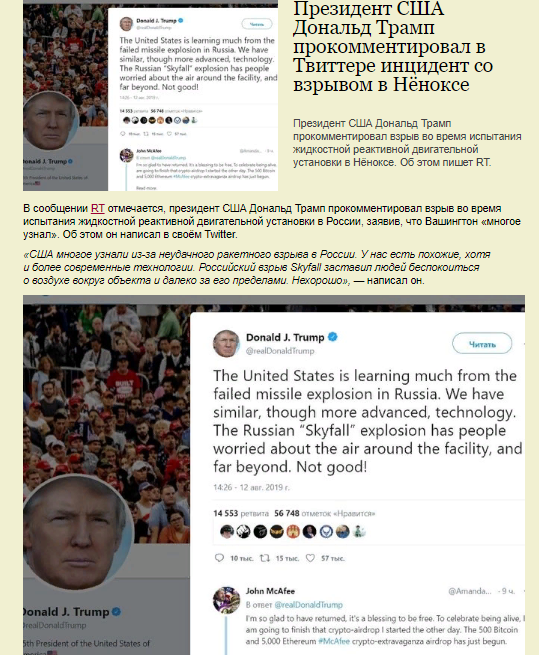
Все популярные соцсети дают возможность вставлять посты прямиком на сайт. Причем с ними можно взаимодействовать: например, лайкать, оставлять комментарии, делать репост и т.д. Посты – один из способов представления аргументированной информации. Такой вариант оформления текстов выгодно использовать как новостным, так и прочим ресурсам. Например, пост из Твиттера, помещенный на сайт – это неоспоримое доказательство верности представляемой информации. Вот как это сделало одно из новостных агентств:
Использование постов на сайте имеет два недостатка: из-за использования дополнительных скриптов замедляется загрузка ресурса, а сами посты могут содержать далеко не лучшее качество текста. Уделяйте оформлению текста такое же пристальное внимание, как и его написанию. В противном случае контент на вашем сайте попросту не будет работать.Если статья будет полезной и сможет выделиться среди материалов конкурентов, то правильное оформление текста для сайта значительно усилит этот эффект, и вы получите преимущество в борьбе за лидирующие позиции.