Содержание
- Что используется для формирования фавикона
- Фавикон сайта влияет на узнаваемость бренда
- Требования поисковых систем для favicon
- Форматы фавиконки
- Как добавить favicon на сайт
- Как сделать фавикон для сайта
- Популярные онлайн генераторы для создания favicon
- Как проверить фавикон
- Почему favicon не отображается в поиске
Фавикон (favorite icon) — это значок страницы/сайта, который используется:
- браузерами для отображения во вкладке или закладках слева от названия страницы
- Поисковыми системами для формирования сниппетов
- Веб приложениями для создания закладок на рабочем столе телефона

Что используется для формирования фавикона
Обычно для формирования фавикона используется логотип бренда

Первая буква названия компании

Несмотря на свою “маленькость” фавикон может сыграть большую роль в узнавании вашего бренда. Давайте пройдемся по местам, где пользователь может увидеть фавикон вашего сайта
Вкладки браузера
Среди множества открытых вкладок фавикон позволяет быстро найти нужный пользователю сайт. Посмотрите на скриншот — Википедию можно найти за доли секунд.

Обратите внимание, на 2 вкладки с иконками планет — у этих сайтов фавикон отсутствует и Google Chrome автоматически отображает свою заглушку.
Закладки и избранное в браузере
Также рассмотрим еще пару мест, где можно встретить фавиконки сайтов:
Закладки:

История браузера:

Стартовый экран браузера:


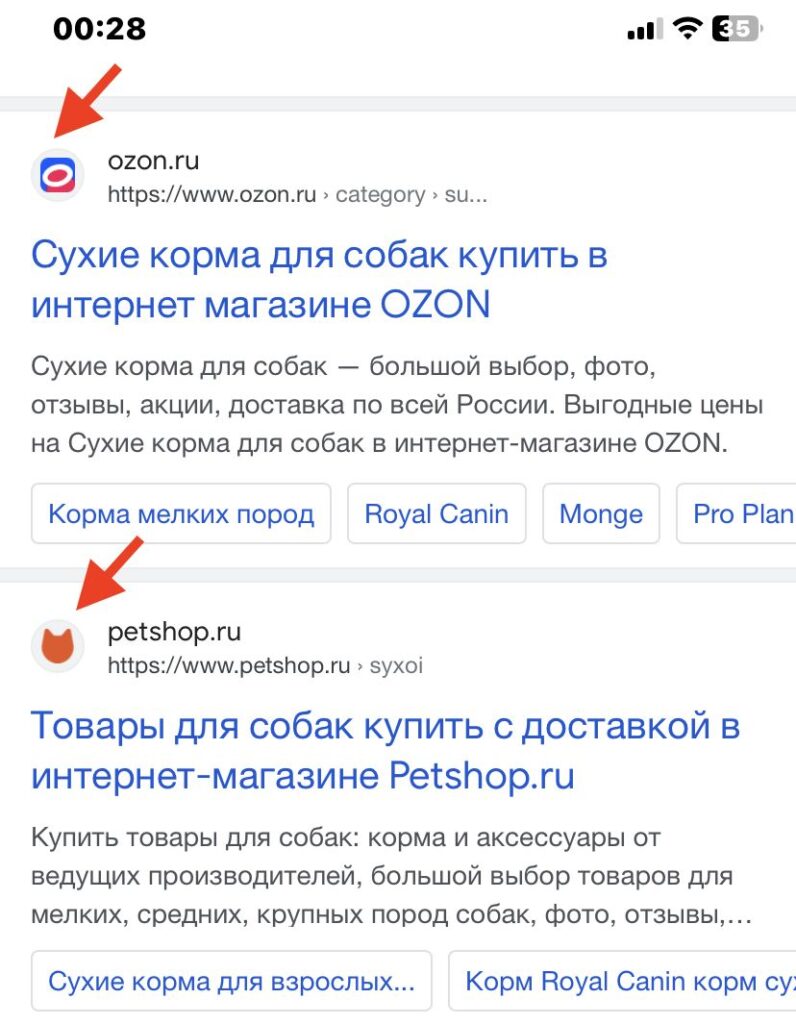
Мобильная выдача Google:

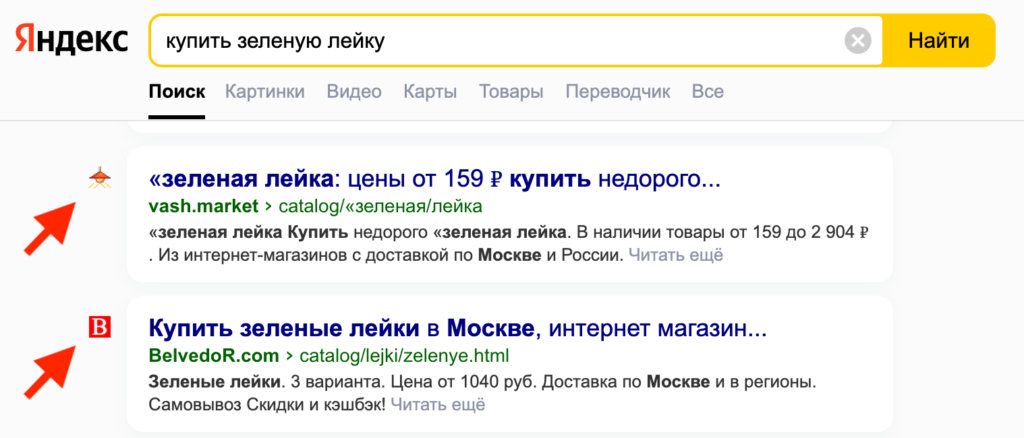
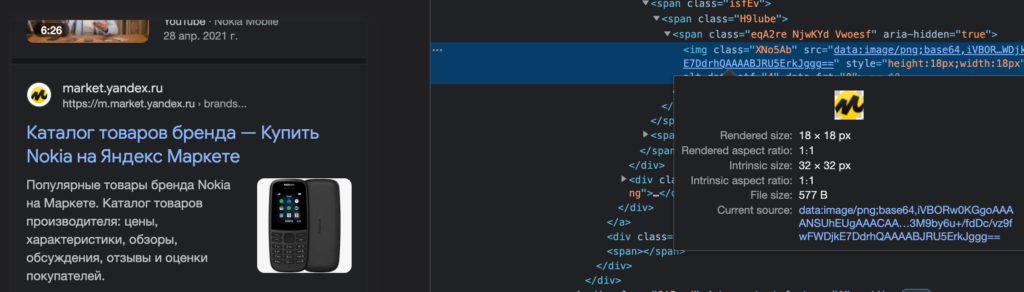
Органическая и коммерческая выдача Яндекса:

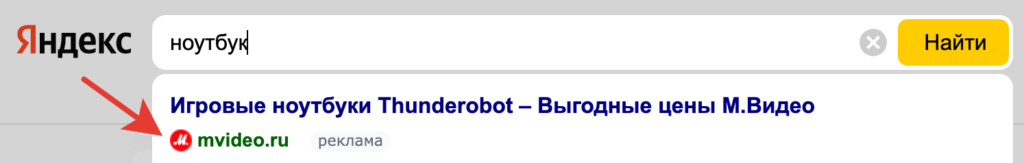
Реклама в поисковой строке:

В итоге мы убедились в том, что фавикон встречается пользователям гораздо чаще, чем можно подумать поэтому к его формированию следует подходить серьезно
Требования поисковых систем для favicon
Яндекс
Форматы: Яндекс предпочитает SVG, но также поддерживает ICO, BMP, JPEG, PNG, GIF — все без поддержки анимации.
Размеры: если это не SVG, то Яндекс предпочитает 120×120, но может выбрать доступную фавиконку любого размера. Скриншот из Яндекс.Вебмастера, где ПС говорит загрузить svg-файл

Также Яндекс рекомендует следующие размеры: 32 × 32, 16 × 16 пикселей.
У Google более обширная информация по требованиям к фавиконке
Форматы: ICO, PNG, GIF, Animated GIFs, JPEG, APNG, SVG
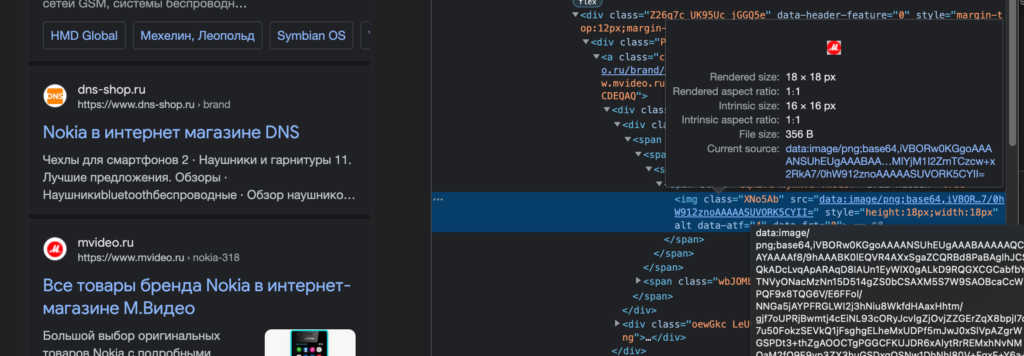
Размеры: соотношение 1:1; размеры, кратные 48 — 48 × 48, 96 × 96, 144 × 144 пикселей и т.д. Не забудьте проверить как выглядит изображение в разрешении 16 × 16 пикселей, так как в результатах поиска Google показывает фавикон в разрешении 18 × 18 px, но из источника берет размеры 16 x 16 пикселей

либо 32 × 32 пикселя

Особые замечания:
- Файл должен быть доступен для Google-бота, в частности для пользовательского агента Google Favicon — специального агента, который периодически обходит ваш сайт и скачивает фавиконки.
Форматы фавиконки
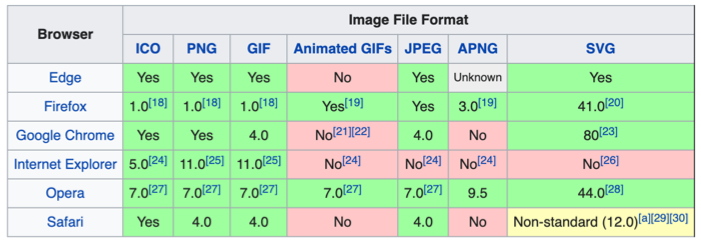
Поддерживаемые форматы иконок в браузерах

Где отображаютется favicon в браузерах:
| Браузер | Адресная строка | Подсказка в адресной строке | Панель закладок | Закладки | Вкладки | Ссылка на сайт, перенесенная на рабочий стол |
| Edge | Нет | Да | Да | Да | Да | Да |
| Firefox | 1.0–12.0: Да > v13: Нет | Да | Да | Да | Да | Да |
| Google Chrome | Нет | Нет | Да | Да | 1.0 | Нет |
| Internet Explorer | 7.0 | Нет | 5.0 | 5.0 | 7.0 | 5.0 |
| Opera | 7.0–12.17: Да v14: Нет | Нет | 7.0 | 7.0 | 7.0 | 7.0 |
| Safari | Да | Да | Нет | Да | 1.0–8.0: Да 9.0–11.0: Нет 12.0: Опционально | Нет |
Как добавить favicon на сайт
Есть 2 варианта добавления фавиконки на сайт:
1. Добавление ссылок на фавиконки в теге <head>
Пример:
<link rel=”shortcut icon” href=”/ifav_logo_2x.ico” />
Общие требования/условия добавления фавикона в тег head
- Ссылка должна
содержать описательный атрибут rel=”описательный атрибут”. Они бывают следующими:
- icon – указывается для большинства браузеров
- shortcut icon — указывается для IE. Устарел.
- mask-icon – указывается для пользователей с MacOS. Сам файл должен быть черного цвета, в формате SVG. Цвет задается прямо в ссылке через атрибут color. Поддерживается только браузером Safari. Устарел.
- apple-touch-icon и apple-touch-icon-precomposed – для устройств на IOS и IpadOS. К этому атрибуту добавляется еще один — size. Рекомендуемые размеры:
| Модель устройства | Размер apple-touch-icon |
| iPhone | 120×120 или 180×180 |
| iPad Pro | 167×167 |
| iPad, iPad mini | 152×152 |
Отличия apple-touch-icon и apple-touch-icon-precomposed заключаются в том, что apple-touch-icon-precomposed уже включает в себя оформление в стиле яблочных ОС, тогда как на apple-touch-icon устройство сможет само наложить нужные эффекты и скругления.
для данного атрибута используют файлы в формате PNG
- В ссылку рекомендуется добавить формат фавиконки type=”тип файла”. Внутри него объявляется изображение и его формат. Пример:
<link type=”image/png” sizes=”16×16″ rel=”icon” href=”/favicons/favicon-16×16.png”>
Возможные форматы:
- image/svg+xml — SVG (не поддерживается браузером Safari);
- image/x-icon или image/vnd.microsoft.icon — ICO;
- image/gif — GIF;
- image/jpeg — JPEG;
- image/png — PNG;
- image/bmp — BMP.
Для устаревших браузеров типа Internet Explorer рекомендуем указывать favicon формата ICO и размером 32 x 32 px.
Обязательное условие — файл формата ICO должен лежать в корне сайта, чтобы его смогли найти все браузеры
Пример:
<link rel=”shortcut icon” type=”image/x-icon” href=”/favicon.ico” >
2. Добавление ссылок в файл манифеста (для устройств на android)
Манифест — файл в формате .json, который содержит в себе ссылки на значки. Данный способ используется браузером Chrome на устройствах с системой Android в случае, когда иконка сайта/веб-приложения добавляется на рабочий стол.
Объявляется в head сайта. Пример:
<link rel=”manifest” href=”/manifest.json”>
Общие требования:
Размер: 72х72, 96х96, 144х144, 192х192, 512х512
Формат: PNG
Пример содержимого файла
{
“name”: “Company Name”,
“short_name”: “Company”,
“icons”: [{
“src”: “images/touch/icon-128×128.png”,
“sizes”: “128×128”,
“type”: “image/png”
}, {
“src”: “images/touch/apple-touch-icon.png”,
“sizes”: “152×152”,
“type”: “image/png”
}],
“start_url”: “/index.html?homescreen=1”,
“display”: “standalone”,
“background_color”: “#3E4EB8”
}
Где
- name – имя компании, приложения;
- short_name — сокращенное имя компании, приложения;
- icons – список иконок и их расположения. Внутри icons есть 3 значения: scr указывает путь к иконке, sizes — размер иконки и type — тип файла.
- start_url – страница, которая будет открываться при нажатии на иконку;
- display – формат, в котором будет отображаться сайт (во весь экран, во вкладке, как отдельное приложение);
- background_color позволяет указать цвет страницы, который будет отображаться до момента загрузки стилей сайта;
- theme_color определяет цвет темы по умолчанию для приложения. Иногда влияет на то, как приложение отображается ОС (например, в переключателе задач Android цвет темы окружает приложение).
Полный список свойств сайта есть здесь https://developer.mozilla.org/ru/docs/Web/Manifest, мы же обозначили необходимый минимум.
Как сделать фавикон для сайта
При создании фавикона учитывайте, что он должен хорошо выглядеть как в разрешении 16×16, так и в 512×512.
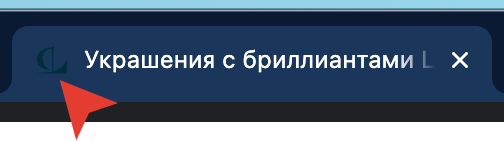
Также проверьте отображение иконки на темном и светлом фоне. Для примера, синий логотип сайта теряется на вкладке Google Chrome с примененной синей темой.

Рекомендуем для создания фавиконки воспользоваться услугами дизайнера, который создаст вам значок в айдентике бренда, так как не всегда уменьшенный логотип будет узнаваем в разрешении 32х32. Но если вам нужно быстро запустить сайт, то на помощь придут генераторы значков, в которых можно и создать фавиконку и скачать ее в нужном формате.
Популярные онлайн генераторы для создания favicon
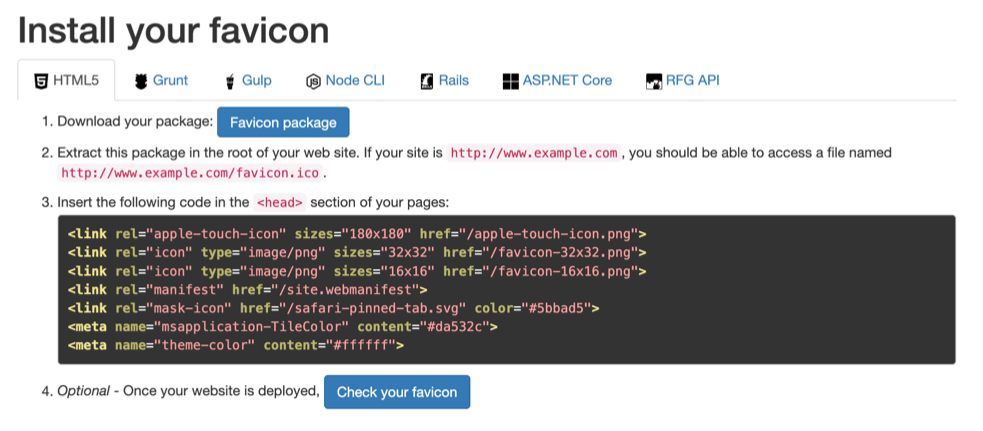
https://realfavicongenerator.net/
На входе ожидает квадратное изображение. Если изображение не квадратное, то сервис предложит расширить изображение до квадрата прозрачным фоном.
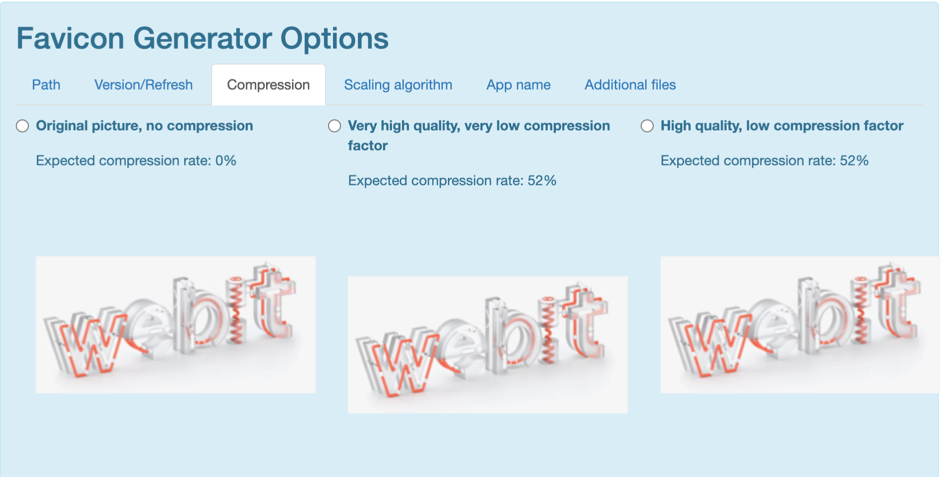
Далее вы можете указать различные опции генерации: начиная от размеров файла, заканчивая цветом плитки в Windows Metro

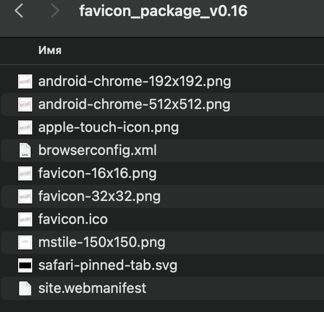
На выходе получаем код, который нужно вставить в head и архив с файлами, загружаемыми в корень сайта:


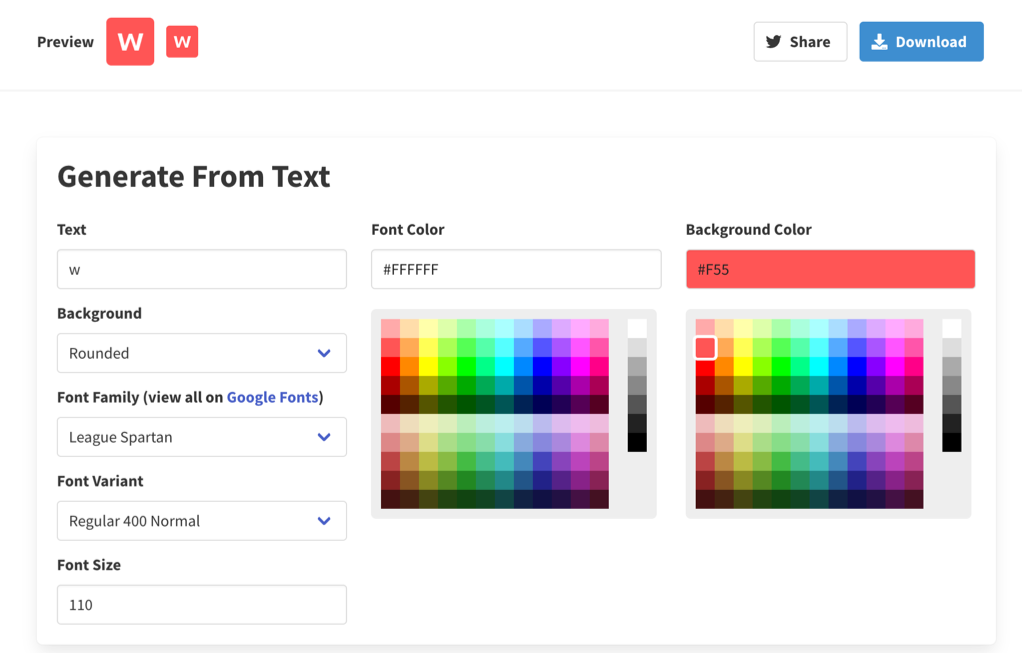
https://favicon.io/
Помимо генерации из готового файла, данный сервис позволяет создать фавикон из текста:

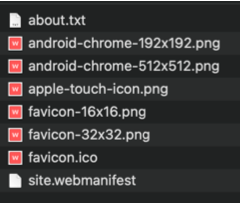
После создания текста вы скачиваете архив файлов, которые нужно разместить в директории сайта:

Единственный минус — не генерирует код для head в отличие от предыдущего сервиса.
https://www.favicon-generator.org/
Сервис работает аналогично https://realfavicongenerator.net/, только генерирует бОльшее количество файлов в разных разрешениях.
Как проверить фавикон
Проверить отображение фавикона в поисковых системах:
В Яндексе: https://favicon.yandex.net/favicon/webit.ru, где вместо webit.ru нужно подставить адрес вашего сайта.
В Google: https://t1.gstatic.com/faviconV2?client=SOCIAL&type= FAVICON& fallback_opts =TYPE,SIZE,URL&url=https://webit.ru, где вместо https://webit.ru нужно подставить адрес вашего сайта.
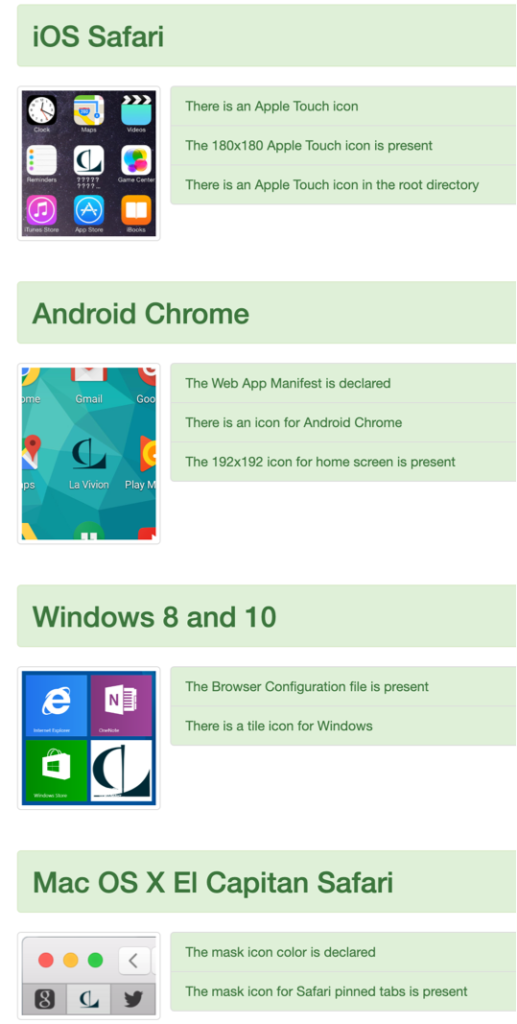
Проверить как отображается значок на всех устройствах можно в уже знакомом сервисе
https://realfavicongenerator.net/favicon_checker#. Y16-1exBxUM.
Результат проверки:

Почему favicon не отображается в поиске
- Проверьте общую доступность фавикона через сервис https://realfavicongenerator.net/ favicon_checker#.Y16-1exBxUM
- Проверьте доступен ли фавикон для индексации роботами. Скопируйте адрес значка и вставьте сюда https://pagespeed.web.dev/ для проверки доступности в Google или https://webmaster.yandex.ru/tools/server-response/ для проверки в Яндекс.
- В поисковой выдаче не будут показываться фавиконки порнографического характера, с запрещенной символикой или пропагандой насилия. При наличии такого фавикона он будет заменен схематичной иконкой планеты.
- Если при обращении к вашему сайту будет некоторое время показываться заглушка хостинга — Яндекс может взять фавикон заглушки. Но не стоит беспокоиться — если ваш сайт будет корректно работать, то Яндекс через несколько дней заменит фавиконку на корректную.
- Значок может не отображаться если изображение будет очень низкого качества или скопировано с другого ресурса.
- Проверьте сайт на наличие фильтров со стороны поисковых систем.
Что следует запомнить
Фавикон — это маленький значок сайта, появляющийся возле его названия во вкладках и истории браузера, а также во всех онлайн-интерфейсах. Пользователь, ориентируясь на фавиконку, сумеет быстро найти нужный сайт или приложение. Это поможет повысить узнаваемость и кликабельность ресурса.
Чаще всего для создания фавиконки используются форматы: .ico, .png, .svg.
Для разных локаций необходимы добавлять свои размеры. При этом фавиконка должна хорошо выглядеть в разных разрешениях.
Цветовая гамма иконки должна соответствовать визуальному стилю, которого придерживается компания.
Чтобы быстро создать качественную фавиконку, воспользуйтесь сервисом-генератором.
Сделать иконку при помощи специальных систем несложно — этот процесс будет практически полностью автоматизированным и не потребует лишних усилий.
Готовый фавикон необходимо размещать в теге <head> в корне сайта.
Ошибки отображения помогут найти сервисы-чекеры.







