Введение:
Одна и та же форма заявки, расположенная одновременно на многих страницах сайта – не редкость. Отсюда возникает проблема – невозможно определить на каком именно URL было совершено целевое действие (если речь идет о стандартном наборе инструментов Яндекс.Метрики).
На первый план выходит вопрос достижения цели в «Яндекс.Метрике» — ее фактического срабатывания вне зависимости от прочих показателей.
Конечно, можно создать сразу несколько целей, каждая из которых будет прикреплена к отдельной странице. Однако, это доставит сразу массу неудобств:
- Можно быстро достигнуть общего лимита возможных целей
- Каждую цель на каждую страницу необходимо внедрить вручную
- Каждая новая созданная страница сайта будет требовать внедрения собственной цели.
Задача:
Сайт eu-tanais.com имеет несколько форм, которые дублируются почти на каждой странице сайта:
- Заказать звонок
- Проверить статус груза
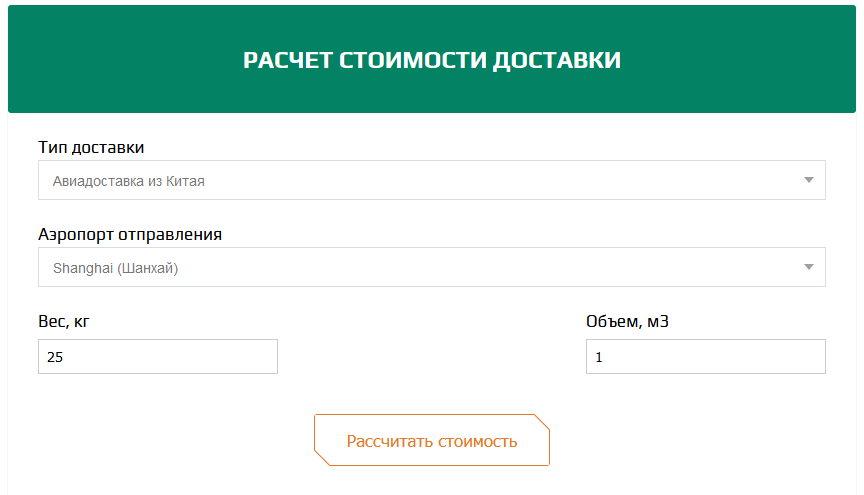
- Расчет стоимости (калькулятор)
- Запрос на консультацию
- Отправка формы с калькулятора
- Информация по растаможиванию

Все вышеперечисленные цели – JavaScript событие. Владелец ресурса хочет знать, на каких именно страницах сайта достигается та или иная цель.
Такая информация значительно расширяет возможности для аналитики. Например, можно проанализировать конверсию конкретной страницы.
Реализация:
Каждый браузер посетителя имеет параметр document.location.href, который хранит информацию о том, на какой конкретно странице сейчас находится пользователь.
Эти данные мы можем передать в Яндекс.Метрику с помощью параметров визита.
Для этого, нам необходимо создать новую цель (JavaScript событие) под конкретную форму. URL адрес страницы мы будем передавать в качестве параметра цели. Метод – ReachGoal. Например:
Название цели: Узнать статус груза
Местоположение: Каждая страница сайта

Достижение цели: отправлена заполненная форма с номером отправления

Код цели для сайта:
yaCounterXXXXXX.reachGoal('ORDER', {URL: document.location.href})XXXXXX – заменяем на номер счетчика
ORDER – заменяем на идентификатор цели
URL – параметр визита 1ур.
document.location.href – параметр визита 2ур.
Конечный код для цели выглядит следующим образом:
yaCounter49302205.reachGoal('form_statusP', {URL: document.location.href})Метод работы:
Предположим, что на странице https://eu-tanais.com/gruzoperevozki/mezhdunarodnye/iz-severnoy-ameriki/ (Перевозки из Северной Америки) пользователь запрос статус груза. В момент достижения JavaScript цели в Яндекс.Метрику передалось два параметра визитов:
- URL. Параметр визита первого уровня.
- document.location.href, который получен из параметров браузера и сообщает адрес страницы, на которой пользователь находился в момент её достижения.
Проверяем результаты:
Итак, если все работает корректно, мы теперь можем отследить конкретные страницы достижения целей.
Давайте для примера попробуем достичь цель «Онлайн калькулятор стоимости доставки» на странице «Грузоперевозки Азия» – https://eu-tanais.com/gruzoperevozki/mezhdunarodnye/iz-azii/
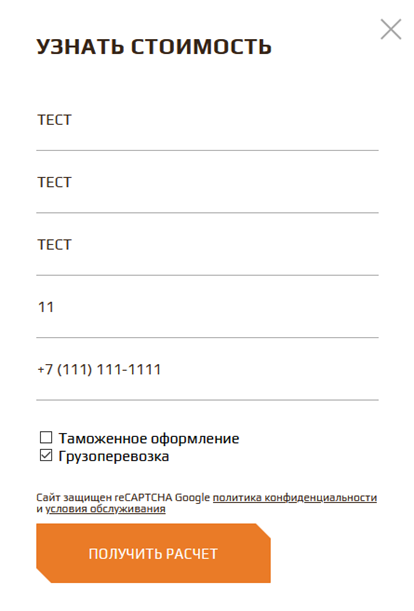
Отправляем форму:

Дальше видим, что форма была успешно отправлена:

Теперь проверяем, корректно ли передались параметры нашего визита.
Для этого, нам необходимо перейти в:
Отчеты > Стандартные отчеты > Содержание > Параметры визитов
Далее, выполняем сегментацию по интересующей нас цели:

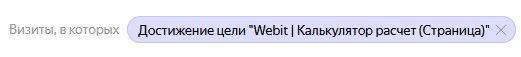
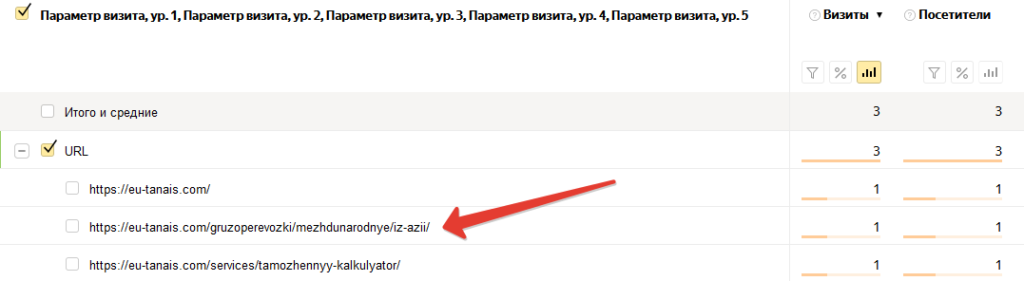
И проверяем:

Отлично! В метрике появилась информация о конкретной странице, на которой произошло достижение цели.
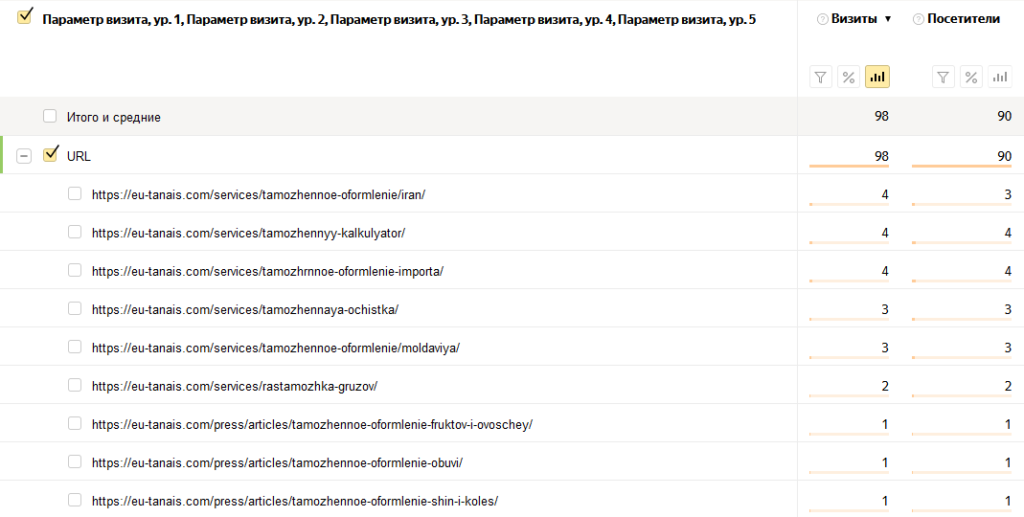
Для примера, вот таким образом выглядит информация о достижении цели «Растаможивание товара» за последний месяц:
Срабатывание цели:

Вид в метрике:

Обладая информацией о постраничном достижении целей, открываются новые возможности для более глубокого понимая поведения пользователей на странице и, как следствие, возможности для улучшения конверсии.


