Содержание
К идее тестирования сайтов рано или поздно приходит практически каждый владелец интернет-бизнеса. Что нужно предпринять, чтобы увеличить продажи? Повысить конверсию! А как ее измерить? Как понять, какие именно изменения привели к ее увеличению? В этом нам и поможет тестирование. Данная статья предназначена для новичков и владельцев небольших сайтов, которые хотели бы детальнее разобраться в предмете тестирования и методах измерения конверсии.
Нам хотелось бы подробнее рассмотреть метод А\Б тестирования сайтов, заостряя внимание на его технической реализации — как и что необходимо делать. В ходе работы будет использован только один инструмент тестирования —Google content experiments, который входит в бесплатную версию Google Analytics и доступен всем без исключения.
Основные настройки
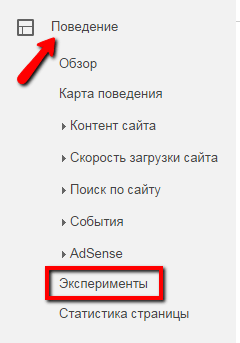
Для начала необходимо перейти в Google Analytics и зайти в раздел, который отвечает за проведение тестирования на сайте. Нам необходима вкладка «Поведение» — «Эксперименты».
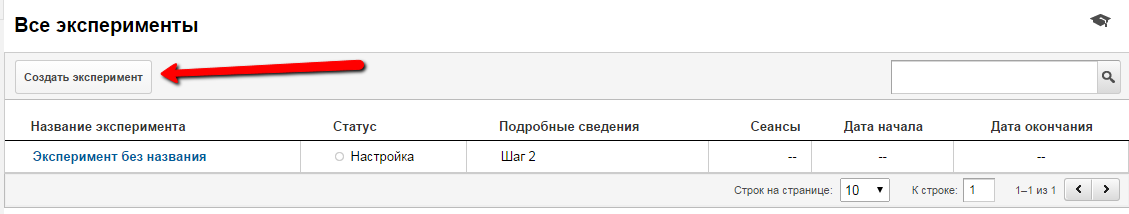
Далее нажимаем на кнопку «Создать эксперимент», после чего переходим в настройку вновь созданного эксперимента.
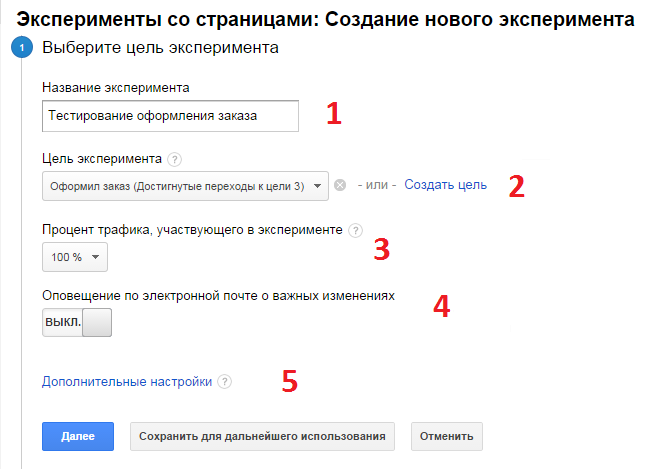
Настройка эксперимента состоит из 4-х последовательных шагов. Некоторые пункты являются обязательными, некоторые — нет. Пройдемся по каждому из них.
1. Название эксперимента — обязательный пункт. Можно задать любой текст, который будет отражать суть вашего эксперимента.
2. Цель эксперимента. Проще говоря, это любое действие пользователя (покупка, посещение страницы, присутствие на сайте определенное время), которое и будет определять эффективность внесенных изменений. У какого варианта данное целевое действие будет выполняться в большем объеме, тот и является выигрышным. Вы можете выбрать цель из уже существующих в Google Analytics или создать новую (во втором случае инструмент перейдет на соответствующую страницу).
3. Далее необходимо выбрать процент распределения трафика — количество (в процентах) пользователей, которые будут видеть тот или иной вариант. По умолчанию стоит 100%. В своей работе мы оставляем стандартное значение и не меняем его.
4. Оповещение по электронной почте — вещь сугубо индивидуальная и настраивается по желанию. Суть заключается в оповещении о каких-либо значительных изменениях в эксперименте. Зачастую это письма, сообщающие о том, что достигнутая конверсия недостаточна либо есть какие-либо сбои в тестировании. В своей работе мы оставляем эту кнопку выключенной, т. к. следим за экспериментом самостоятельно.
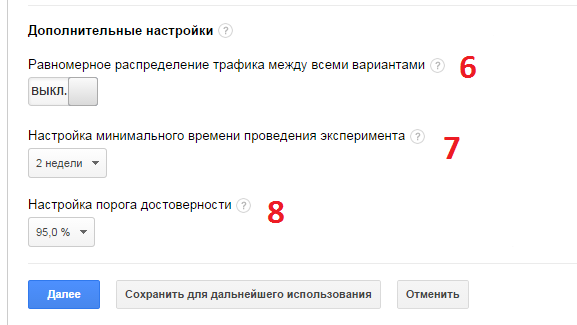
Это основные настройки, которые необходимы для работы. Теперь разберем подробнее дополнительные настройки, которые также могут влиять на ход теста (шаг 5).
6. Равномерное распределение трафика между всеми вариантами дает возможность изменять количество тестируемого объема трафика. Если включено равномерное распределение (ползунок в режиме «ВКЛ»), то пользователи будут распределяться примерно поровну между вариантами. Допустим, у нас есть 1000 показов, из них 502 — первый вариант тестируемой страницы, 498 — второй вариант. При режиме «ВЫКЛ» распределение будет проходить по схеме «многорукого бандита». Это модель, основанная на статистических формулах. Если проще, то суть данной настройки заключается в том, что ежедневно будет измеряться эффективность каждого варианта, и на лучший вариант передаваться больше трафика. При таком эксперименте можно увидеть следующее распределение: вариант А — 1000 показов, вариант Б — 200 показов. Такой вид используется по умолчанию и значительно ускоряет проведение стандартного эксперимента с равными долями распределения пользователей.
7. Минимальное время проведения эксперимента — это нижняя граница времени, по которой будет проходить тест. Стандартно — это 2 недели тестирования.
8. Настройка порога достоверности. Чем выше данный порог, тем точнее система определит выигрышный вариант, но будьте готовы к тому, что повышение порога повлечет за собой удлинение эксперимента (в некоторых случаях на его проведение потребуется довольно много времени).
Тестирование статических страниц
Первый вариант страниц, которые будем рассматривать — статические страницы. Это страницы, которые представлены, как правило, одним вариантом и не меняются. Пожалуй, самым наглядным примером может служить страница корзины или оформления заказа. Они всегда имеют один шаблон, располагаются, вероятнее всего, по адресу /cart и не имеют динамики. Настройка теста для таких страниц осуществляется довольно просто, однако перед ней необходимо провести серию подготовительных мероприятий. Для примера будет показано, как протестировать страницу «Оформление заказа» в интернет-магазине.
Подготовка. Для начала необходимо сделать альтернативную версию страницы. Допустим, оформление заказа у нас происходит в самой корзине /cart. Соответственно, необходимо сделать страницу /cart_test, которая бы функционально повторяла страницу /cart, но содержала в юзабилити изменения, которые мы бы хотели проверить.
Итак, у нас получилось несколько страниц, которые необходимо протестировать. Приступаем к настройке эксперимента.
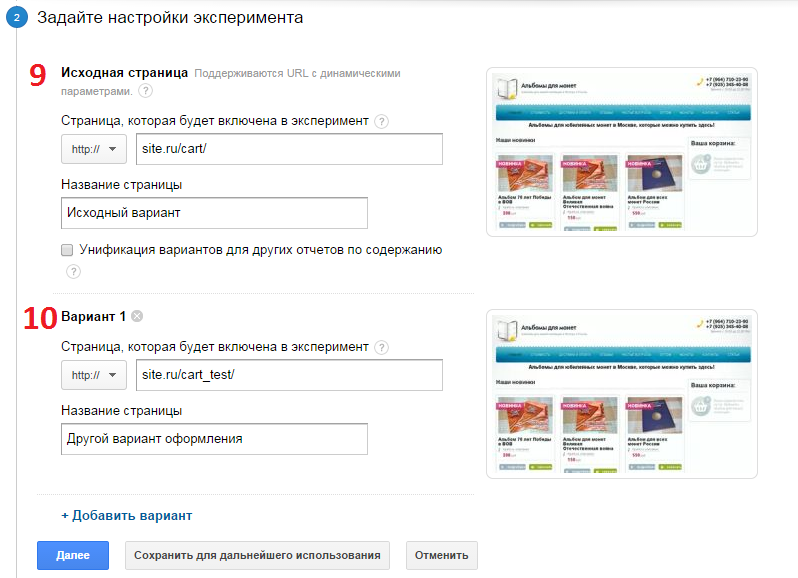
Настройка эксперимента. При тестировании статических страниц необходимо задать исходный и измененный варианты. В нашем случае это /cart/ — как исходный вариант (помечено как пункт 9), и /cart_test/ — как альтернативный (пункт 10 соответственно). В изображении рядом отобразится вид тестируемых страниц.
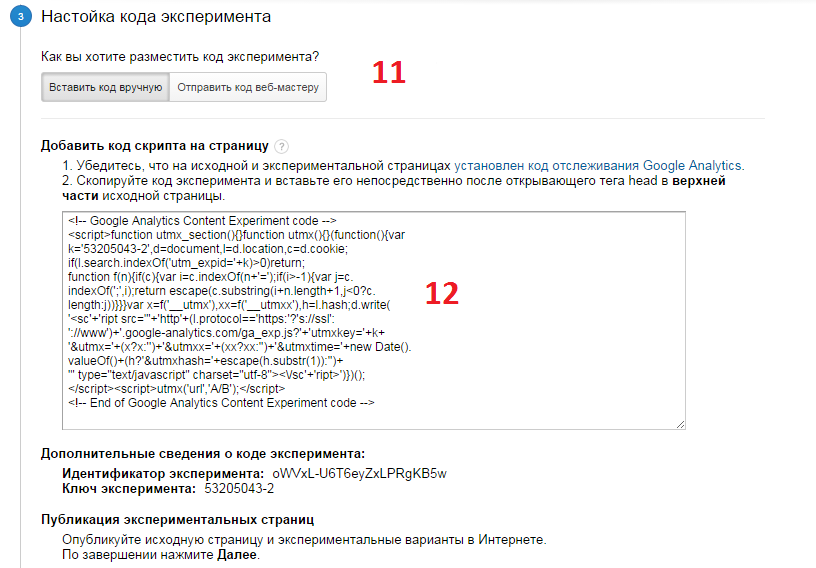
После выбора тестируемых страниц переходим далее и формируем код. Это очень важный момент. Устанавливать код эксперимента надо только на исходной странице, на тестируемых делать это нет необходимости. На всех страницах обязательно должен быть установлен счетчик Google Analytics. Сам код мы получаем на 12 шаге, при этом Google нам дает выбор: можно вставить код самостоятельно либо отправить письмо с кодом специалисту, который сделает это за вас (шаг 11).
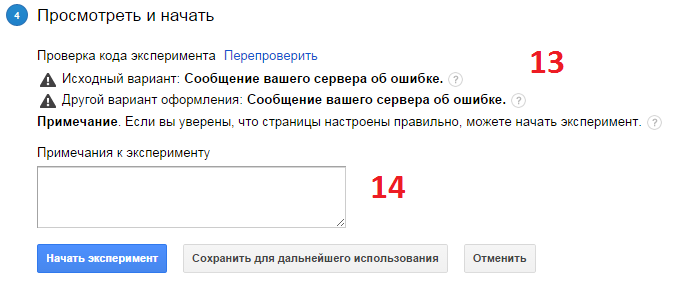
На 13 шаге происходит проверка корректности установки ваших кодов. При статическом тестировании и верной установке кодов данный блок, как правило, не содержит ошибок. Однако даже если в блоке есть информация об ошибках, но вы уверены, что все сделали верно, можно начинать эксперимент (хотя советуем перед началом еще раз все хорошо проверить).
Теперь вам остается только нажать кнопку «Начать эксперимент».
Тестирование динамических страниц
Подготовка. Другое дело — тестирование динамических страниц. В этом случае подход в определении исходной и тестируемых страниц, а также первоначальные приготовления будут другими.
Для примера возьмем интернет-магазин, который торгует мебелью. Цель эксперимента — протестировать карточки товара, которые предлагаются к внедрению. Сложность в том, что таких карточек на сайте огромное количество и каждую из них необходимо учесть в проводимом тесте.
В этом случае вам нужно сделать для текущего шаблона карточки товара дополнительный параметр, при открытии которого будет отображаться новый формат карточки с измененными элементами.
Поясним на примере. Допустим, основная карточка у нас находится по адресу /goods/groups/bed/?GOOD_ID=100500
Добавляем параметр ?ab=1 и ?ab=2. С этой задачей лучше обратиться к вашему программисту либо к специалистам студии, которая осуществляет поддержку вашего сайта.
Таким образом, тестируемая страница примет вид:
/goods/groups/bed/?ab=1&GOOD_ID=100500
/goods/groups/bed/?ab=2&GOOD_ID=100500
При ее открытии появится то же самое товарное наименование, но оформление шаблона будет другим. Наша задача состоит в том, чтобы правильно распределять пользователей между тремя шаблонами (исходным и с параметрами ?ab=1 , ?ab=2).
Настройка эксперимента
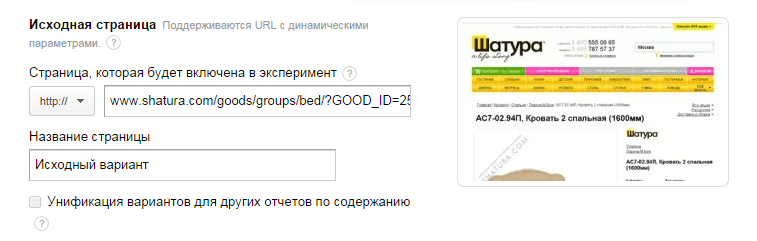
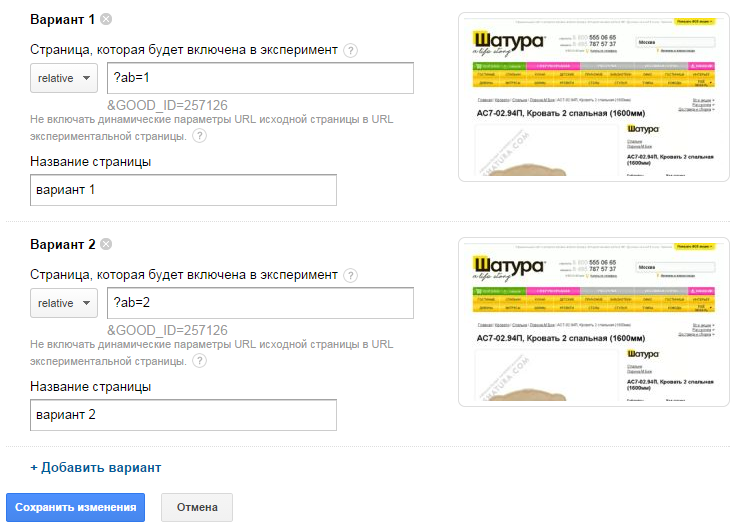
В настройках в качестве исходной страницы нужно установить любую страницу карточки товара. В нашем примере это будет
/goods/groups/bed/?GOOD_ID=100500
А в настройках динамических страниц необходимо установить тот параметр, которые мы внедрили: ?ab=1, ?ab=2. Важно указать их без слеша, просто параметр.
Сформированный код необходимо установить в исходный шаблон карточки товара, который имеется у вас на сайте. В шаблоны динамических страниц, для которых мы делали параметры, необходимо установить код счетчика Google Analytics. После всех настроек и запуска эксперимента пользователи магазина будут распределяться между исходной страницей карточки товара и другими (вариативными) страницами. Таким образом можно будет внедрять и тестировать различные изменения, которые помогут повысить конверсию вашего сайта.
Важно! При работе с Google Analytics Content Experiments помните, что исходная страница должна быть одной и той же во всех системах. Это касается всех используемых источников продвижения.
Кроме того, при выполнении A/B теста внутри группы требуется избавиться от всех сторонних ссылок и прописать тестируемую страницу в самом Google Analytics Content Experiments.
Надеемся, что эта небольшая инструкция поможет вам экспериментировать с вашими проектами и увеличит число заказов. Больших вам конверсий!