Содержание
Перевод статьи “Prepare for mobile-first indexing (with a little extra time)” от Google Webmaster Central Blog.
Mobile-first индексация, или индексация с приоритетом мобильного контента, является важной точкой приложения усилий Google уже в течение нескольких лет. Мы уже включили mobile-first индексацию для большинства посещаемых в настоящее время сайтов, причем сделали эту опцию по умолчанию для всех новых сайтов. Нашим первоначальным планом было применить mobile-first индексацию для всех сайтов в поиске уже в сентябре 2020 г.
Мы понимаем, что в это непростое время не всегда удается сосредоточиться на работе, поэтому мы решили перенести сроки на конец марта 2021 г. К этому времени мы планируем перевести нашу индексацию в режим mobile-first полностью.
Для сайтов, которые пока не готовы к переходу на mobile-first индексацию, мы уже ранее упоминали о некоторых блокирующих проблемах в наших предыдущих постах в блоге. Теперь, когда мы провели уже больше тестирований и оценок и мы увидели еще несколько моментов, которые стоит затронуть для лучшей подготовки вашего сайта.
Убедитесь, что Googlebot видит ваш контент
При mobile-first индексации мы получаем информацию о вашем сайте только на основе мобильной версии, поэтому убедитесь, что Googlebot может видеть весь контент и подключенные ресурсы. Ниже несколько вещей, на которые стоит обратить внимание:
Метатеги robots в мобильной версии
Вы должны использовать такие же метатеги robots в мобильной версии, как и в десктопной. Если же есть какие-то отличия для мобильной версии (например, теги noindex или nofollow), Google может решить не индексировать подобные фрагменты и не переходить по ссылкам, если сайт переведен на mobile-first индексацию.
Отложенная загрузка (Lazy-loading) в мобильной версии
Отложенная загрузка больше распространена на мобильных устройствах, нежели на стационарных, особенно при загрузке изображений и видео. Мы советуем следовать нашим рекомендациям по оптимизации отложенной загрузки. В частности, избегайте lazy-loading если ваш основной контент основан на взаимодействии с пользователями (например, пролистывание, клики, ввод текста), потому что Googlebot не будет воспроизводить подобные пользовательские взаимодействия.
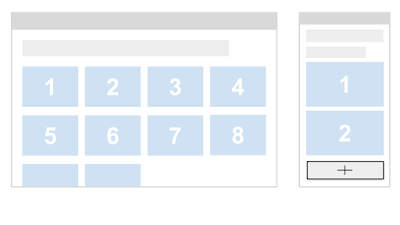
Например, ваша страница содержит 10 основных изображений на десктопной версии, а на мобильной только 2 из них, а остальные 8 изображений загружаются с сервера только после того, как пользователь кликает на кнопку «+»:

(Рисунок: десктопная версия с 10 элементами / мобильная версия с 2 элементами)
В этом случае, Googlebot не будет кликать по кнопке для загрузки еще 8 изображений, и он их так и не увидит. В результате эти изображения не будут проиндексированы или показаны в Google Images. Следуйте рекомендациям Google по ленивой загрузке и подгружайте контент автоматически по мере появления в области просмотра.
Понимайте, что вы блокируете
Некоторые ресурсы в мобильной версии имеют не такие URL, как в десктопной версии, иногда они обслуживаются на разных хостах. Если вы хотите чтобы Google обошел ваши URL, убедитесь, что вы не запретили это в файле robots.txt.
Например, блокируя URL файлов .css вы не позволите Google боту произвести рендеринг ваших страниц корректно, что может ухудшить ранжирование ваших страниц в поиске. Аналогично, блокировка URL адресов изображений приведет к их исчезновению из Google Images.
Убедитесь, что основной контент на мобильной и десктопной версии идентичен
Если ваша мобильная версия содержит меньше контента, вам следует задуматься об обновлении мобильной версии. Основной контент (контент, который должен ранжироваться, либо он является причиной, по которой пользователи переходят на ваш сайт) должен быть одинаковым. Только контент, отображаемый в мобильной версии, будет использован при индексации и ранжирования в поиске. Если же мобильная версия содержит меньше контента умышленно, ваш сайт может потерять трафик при переключении на mobile-first индексацию, так как с этого момента Google просто не сможет получить полную информацию.
Используйте такие же понятные и содержательные заголовки в мобильной версии, как и в десктопной. Потеря информации может оказать негативный эффект на видимость вашей страницы в поиске, потому что мы не сможем оценить содержание страницы в полной мере.
Например, если десктопная версия содержит следующий тег заголовка:
<h1>Фото милых щенков на пледе</h1>Ваша мобильная версия должна иметь такой же заголовок и использовать тот же тег для него, а не что-то вроде этого:
<h1>Фото</h1> (не понятно и не содержательно)
<div>Фото милых щенков на пледе</div> (не используется тег заголовка)Убедитесь, что изображения и видео в мобильной версии следуют нашим рекомендациям для изображений и видео. В частности, вы рекомендуем провести следующие проверки:
Качество изображений
Не используйте изображения, которые имеют слишком маленький размер или разрешение в мобильной версии. Маленькие или некачественные изображения могут быть не включены в Google Images или могут получить низкий приоритет при индексации.
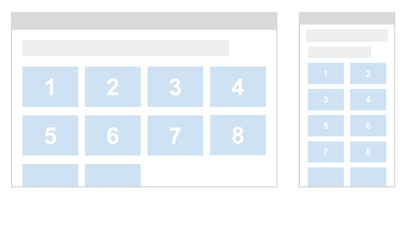
Например, ваша страница содержит 10 изображений в десктопной версии, причем эти изображения имеют достаточно хорошее качество. В мобильной же версии, согласно существующей практике, используются очень маленькие превью этих изображений, для того чтобы уместить их на меньший экран:

(Рисунок: десктопная версия с нормальными превью / мобильная версия с крошечными превью)
В этом случае, подобные превью могут быть оценены Google как «низкокачественные», потому что они слишком маленькие и имеют низкое разрешение.
Атрибут Alt для изображений
Как уже упоминалось ранее, помните, что использование менее содержательных атрибутов Alt может негативно сказаться на показе ваших изображений в Google Images.
Ниже, хороший пример использования:
<img src="dogs.jpg" alt="Фото милых щенков на пледе"> (содержательный тег Alt)Плохой пример выглядит так:
<img src="dogs.jpg" alt> (пустой Alt)
<img src="dogs.jpg" alt="Photo"> (несодержательный Alt)
Разные URL адреса для десктопной и мобильной версии
Если ваш сайт использует разные адреса изображений в десктопной и мобильной версии, вы можете увидеть временную потерю трафика из Google Images во время перехода на mobile-first индексацию. Это происходит из-за того, что URL адреса «мобильных» изображений воспринимаются системой Google как новые. Для того чтобы новые URL учлись правильно, может потребоваться некоторое время. Для того чтобы минимизировать временные потери трафика из поиска, проанализируйте, возможно ли сохранение прежних URL адресов, используемых в десктопной версии.
Разметка видео
Если ваша десктопная версия использует Структурированные данные VideoObject на schema.org для описания видео, убедитесь, что мобильная версия также включает VideoObject, с предоставлением эквивалентной информации. В противном случае, наши системы индексации видео могут столкнуться со сложностями в получении достаточного количества информации о вашем видео. В результате чего ваше видео может быть не отображено в поиске.
Расположение видео и изображений
Обязательно размещайте видео и фото в удобном месте в мобильной версии. Неправильное расположение видео или изображения может негативно повлиять на пользовательский опыт на мобильных устройствах, что в свою очередь повысит вероятность того, что они не будут показаны в результатах поиска Google.
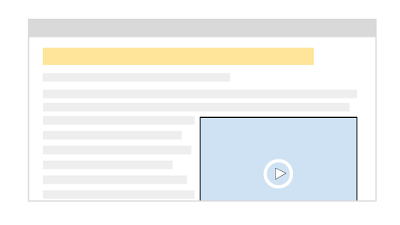
Например, вы имеете встроенное в контент видео в десктопной версии, расположенное в удобном месте:

В мобильной версии вы размещаете рекламное объявление вверху, в итоге оно занимает существенную часть страницы. Это может привести к тому, что ваше видео будет смещено за пределы области просмотра, и пользователю потребуется прокрутить страницу вниз для его поиска.

(Рисунок: видео на мобильных устройствах значительно менее заметно пользователям)
В этом случае страница может не быть признана нашими алгоритмами полезной как посадочная для видео, в результате чего видео не будет показано в поиске.
Вы можете найти больше информации и рекомендаций в нашем руководстве для разработчиков при mobile-first индексации.
Алгоритм индексации с приоритетом мобильного контента прошел долгий путь развития. Приятно видеть, как Интернет эволюционировал от десктопа к мобайлу, и как вебмастера помогли доработать алгоритмы краулинга и индексации с учетом механизмов взаимодействия пользователей с Интернетом! Мы высоко ценим вашу работу в течение всех этих лет, которая помогла осуществить этот переход довольно гладко. Мы продолжим внимательно отслеживать и оценивать эти изменения. Если у вас есть вопросы, посетите на наш Форум веб-мастеров или публичные мероприятия.