Содержание
- Оптимальные показатели
- Программы для измерения скорости
- Способ 1. CSS файлы в хедере
- Способ 2. Javascript в конце страницы
- Способ 3. Сокращение числа HTTP-запросов
- Способ 4. Сокращение css и javascript
- Способ 5. Использование кэша браузера
- Способ 6. Использование поддоменов для параллельного скачивания
- Способ 7. Оптимизация изображений
- Способ 8. Загрузка javascript библиотек с помощью CDN
- Способ 9. Использование Gzip-сжатия
- Способ 10. Отказ от масштабирования изображений
- О чем нужно помнить?
Продолжительность загрузки портала сказывается на количестве заявок с вашего веб-ресурса. Сегодня мы расскажем вам, как отследить скорость загрузки и ускорить сайт.
Оптимальные показатели
Яндекс сообщает, что подавляющая часть людей покидает сайт, если он грузится более 3 секунд. 79% пользователей не зайдут больше на сайт, если остались не довольны скоростью его открытия при первом визите. А всего одна лишняя секунда понижает конверсию на 7%.
Какова оптимальная продолжительность открытия сайта? Статистика компании Strangeloop следующая:
- 1 секунда – идеально;
- 2-3 –нормально;
- 4-7 – требуется доработка;
- 8-10 – плохо;
- 11 и дольше – требуется немедленная работа по оптимизации загрузки сайта.
Чем меньше продолжительность открытия веб-ресурса, тем выше конверсия. Причем загрузка должна быть одинаково короткой как для десктопных, так и для мобильных устройств. 85% пользователей смартфонов и планшетов ждут от мобильной версии сайта такой же скорости загрузки, как и на ПК. Не получив нормального результата, они уходят с сайта.
Программы для измерения скорости
Популярный способ проверить показатели – это использование Google PageSpeed Insights. Работает сервис просто: вы загружаете URL веб-ресурса и получаете оценку. Если она ниже 50, то результат плохой, если выше 90 – отличный. Ниже даны рекомендации по оптимизации скорости сайта.
Одним лишь PageSpeed ограничиваться не стоит. Для полноты картины следует использовать ряд других сервисов. Например, это GTMetrix, PingDom, WebPagetest, Dareboost и другие. Большая часть программ не просто выдает оценку, но и рассказывает, как сделать загрузку быстрее.
Но как ускорить загрузку самостоятельно? Есть 10 простых способов по оптимизации скорости загрузки сайта.
Способ 1. CSS файлы в хедере
Подключите css файлы в верхней части страницы. Так вы получите постепенный редеринг, поскольку страницы будут грузиться постепенно: вначале заголовок, затем логотип с навигацией и т.д. Все это служит индикатором загрузки для клиента и улучшит впечатление от сайта. Если же поместить css файлы в «подвале», браузеры начнут капризничать. Им нужно заново формировать элементы, которые сменили стиль после загрузки. Делать это проблематично. Поэтому css элементы нужно подключить в верхней части, секции head.
Способ 2. Javascript в конце страницы
Позвольте браузеру вначале загрузить страницу с контентом, а уже потом javascript-файлы. Для этого поместите эти файлы вниз страницы. Но здесь важно не перестараться. Например, ваш сайт содержит множество интерактивных «примочек», из-за чего некоторые файлы весят под сотни килобайт. Губительно оставлять пользователя в ожидании, пока все ваши файлы прогрузятся. Помимо этого, параллельная загрузка блокируется внешними js-файлами. Как ускорить загрузку сайта в этом случае? В данных HTTP/1.1 есть указание, что браузеры должны параллельно выгружать с одного хоста максимум 2 компонента страницы. Получается, если картинки для сайта расположены на разных хостах, вы обеспечиваете более 2 параллельных загрузок. Браузер не начнет других загрузок, когда загружается скрипт.

Способ 3. Сокращение числа HTTP-запросов
80% загрузки связано с загрузкой компонентов: изображений, скриптов, flash, CSS и т.д. Снова вспомним о HTTP/1.1: браузеры должны параллельно выгружать максимум 2 компонента страницы с единственного хоста. Сократив число компонентов, мы уменьшаем число HTTP-запросов к серверу. Но как ускорить работу сайта, не трогая его внешний вид? Тут есть несколько способов:
- Скомпоновать нескольких файлов в один. Если на странице подключается больше одного js- или css- файла, попробуйте объединить их в один.
- Использование CSS-спрайтов. Это комбинированное изображение, содержащее несколько маленьких изображений.
- Использование Inline-картинок. Картинка встраивается в саму страницу по URL-схеме data. Но это увеличит HTML-размер документа.
Способ 4. Сокращение css и javascript
Удалите из кода все несущественные файлы с целью сокращения его объема. В сокращенном файле нет комментариев, незначащих пробелов, символов табуляции и переносов строк. Чем меньше файл весит – тем меньше времени требуется браузеру на его загрузку. Для сокращения кода существует много разных программ.
Способ 5. Использование кэша браузера
Как увеличить скорость загрузки сайта с помощью кэша браузера? Нужно правильно выставить HTTP-заголовок Expires в файл .htaccess, что находится в корневой папке сайта. Когда пользователь впервые зайдет на ваш сайт, браузер загрузит все css и javascript файлы. Так элементы страницы станут кэшируемыми. При повторном посещении сайта в кэше браузера уже будут все нужные элементы, и сайт откроется быстрее.
Способ 6. Использование поддоменов для параллельного скачивания
Если на интернет-сайте много графики, ее стоит вынести в отдельный поддомен (вспоминаем спецификацию HTTP/1.1). Браузер сочтет это за наличие нескольких серверов. Как ускорить загрузку страниц в несколько раз? Алгоритм тут простой: чем больше вы сформируете поддоменов, тем больше файлов браузер выгрузит одновременно. Ваша задача при этом – изменить адрес изображений на новый.
Способ 7. Оптимизация изображений
Определите подходящий формат для картинок.Выбор неверного формата существенно повысит размер файла. Вы можете выбрать:
- GIF. Подойдет для картинок с небольшим количеством цветов.
- JPEG. Подойдет для ярких детализированных картинок.
- PNG. Выбирайте этот формат, если нужно высококачественное изображение с прозрачностью.
Оптимизировать картинку можно с помощью специальной программы:Punypng и Jpegmini

Способ 8. Загрузка javascript библиотек с помощью CDN
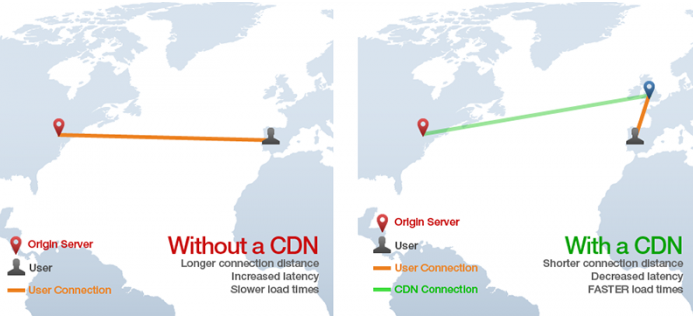
CDN – это множество веб-серверов, специальным образом расположенных вдали друг от друга для достижения наибольшей скорости загрузки контента. Если на сайте есть крупный javascript фреймворк, то используйте CDN для его подключения. Это простой, но действенный способ решить вопрос о том, как сделать быструю загрузку сайта.

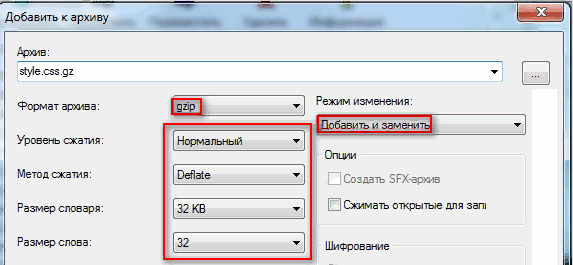
Способ 9. Использование Gzip-сжатия
Если держать архивированные копии файлов на сервере, то получится обеспечить соединение в 3-4 раза быстрее. Gzip-сжатие – отличный «ускоритель» сайта. Сжатие текстовых файлов «на лету» в подавляющем большинстве случаев сокращает время на передачу файла браузеру. Начиная с версии протокола HTTP/1.1, веб-клиенты указывают, какие поддерживаются типы сжатия.

Способ 10. Отказ от масштабирования изображений
Не меняйте размер картинок при помощи CSS или атрибутов width и height тега. Это негативно сказывается на загрузке страницы. Если вы задаетесь вопросом, как уменьшить размер сайта, используйте при изменении картинки графический редактор Photoshop. При этом чем меньше вес изображения, тем меньше времени потребуется для ее загрузки.
О чем нужно помнить?
Проработав каждый из перечисленных пунктов, вы уменьшите продолжительность загрузки веб-ресурса. Но помните, что ускорение сайта – это лишь часть процесса оптимизации.
Не перестарайтесь в погоне за ликвидацией лишних секунд. Картинки должны быть хорошего качества, навигация удобной, а информация полезной. Даже анимации на сайте – вещь полезная. Не допустите ситуации, при которой ускорение загрузки станет причиной еще большего падения конверсии.