В дизайне все меняется быстро, и интернет-магазин, который еще пять лет казался воплощением красоты и удобства для пользователя, сегодня смотрится, мягко говоря, не очень. Мелкий текст, голубенькие ссылочки, круглые кнопки с градиентом… Конечно, многие скажут, что таких сайтов уже нет, но спешу огорчить – это не так (сайты приведены в качестве примеров, а для того, чтобы как-либо обидеть их владельцев. Подобных площадок в Рунете – тысячи)
Как вам такой сайт event-агентства?

Или такой сайт агентства недвижимости?

Продолжать можно бесконечно.
Итак, вы решили переделать свой сайт. Неважно, куда вы обращаетесь в крутую компанию по разработке, к небольшой команде или к фрилансеру. В любом случае – просто обратите внимание на несколько важных элементов, которые должны обязательно присутствовать на коммерческом сайте. Я составил небольшой чек-лист для тех, кто хочет заказать новый дизайн, и при этом лучше разбирается в продажах, чем в изысках оформления.
(Попрошу отодвинуться от своих экранов тех разработчиков, которые делают свою работу на совесть. Вы и так все знаете ☺ Мы поговорим об очень простых вещах, которые, тем не менее, часто “подводят” интернет-магазинщиков)
Логотип и специализация
В большинстве случаев пользователь ничего не знает о вашей компании, если это не Microsoft или Apple. Разместите логотип и напишите простым доступным языком, какие уcлуги или товары вы предлагаете.
Пример:

Логотип должен быть:
- Не “мытый”,
- Не яркий (вырви глаз),
- Легко узнаваемый и читаемый.
Не забывайте использовать логотип в качестве фавиконки, с ней поисковая выдача выглядит красиво.
Контакты
Сеошники, аналитики, маркетологи не перестанут повторять как мантру: добавляйте контакты на главную страницу сайта.
Обычно блок с контактами располагается в правом верхнем углу и включает в себя:
- телефон (городской, а вот мобильный не вызывает доверия, но это выглядит нормальным, если у вас сайт-портфолио),
- почту (настройте корпоративную почту, откажитесь от бесплатных почтовиков: mail.ru, yandex.ru и т.д.),
- режим работы компании (указывают при необходимости).
Контакты должны быть легко читаемые. Откажитесь от курсисов, жирных шрифтов, подберите спокойный шрифт (обычно на сайтах хорошо смотрится шрифт без засечек. Кстати, SEOnews сделал классную бесплатную подборку шрифтов, пользуйтесь на здоровье).
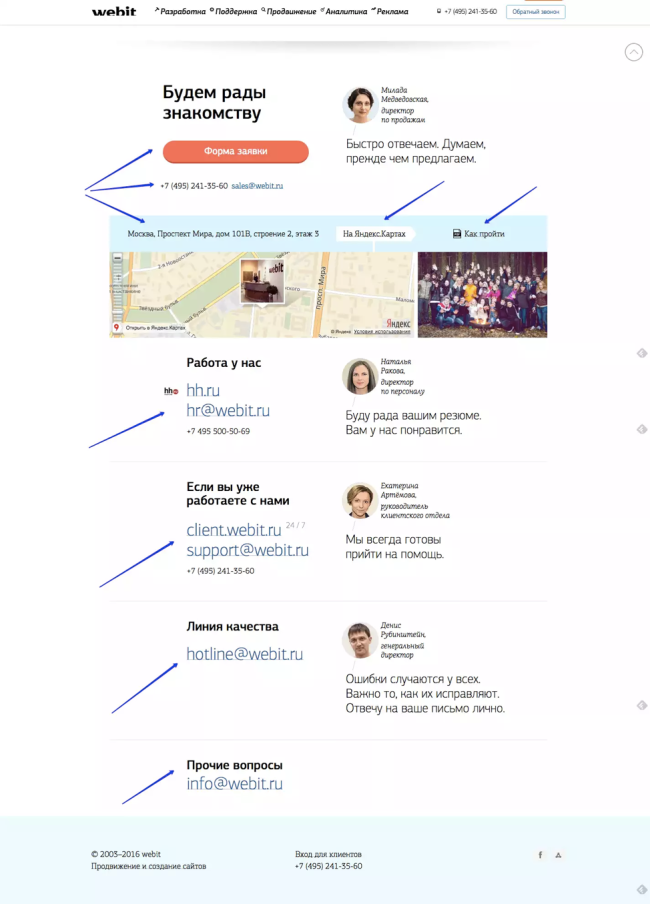
Пример:

Или такой:

Кроме контактов на главной странице, нужно сделать отдельный блок “Контакты” в меню.
Что эта страница должна включать:
- Телефон (городской, если у вас офисы в нескольких регионах, то сделайте отдельно для каждого, например, используя табы).
- Почта (о ней мы уже говорили выше, но следует добавить, что на этой странице стоит указать не только общую почту, но и конкретных сотрудников или служб).
- Карта проезда (подключаем Яндекс.Карты и не даем покупателям потеряться).
- Форму обратной связи (это нужно для тех ленивцев, кто не хочет звонить, писать или приезжать в офис).
Чтобы не быть голословными, вот как это сделали мы сами.

Стоимость
Встречались ли вам интернет-магазины, где на товарах не указана стоимость? Мне, как ни странно, встречались.Понимаю, что пишу азбучную истину, но все же: не делайте так, как описано ниже.
Как мне предлагали узнать цену того, что я хочу купить:
- Кнопка “Уточнить цену”. Все бы хорошо, но только не нужно выводить адреса магазинов, где я могу этот товар приобрести. Я просто хочу узнать цену и никаких лишних телодвижений.
- Ссылка с сюрпризом. Да-да, у всех такое было, кликаешь, например, на ссылку с анкором “Прайс”, а вместо того, чтобы перенаправить на нужную страницу, скачивается на компьютер вордовский документ. Ну да, так делали в 90-е.
- “Открой, если сможешь”. После того, как я сделал запрос на сайте, мне прислали ссылку на Google документы, но она оказалась закрыта. Запросила доступ, на следующий день мне пришло письмо от менеджера “мол, хочешь доступ, позвони руководителю”. На этом мои попытки закончились.
А вы сталкивались с другими вариантами? Будет здорово, если напишите в комментариях, разделим печаль вместе.
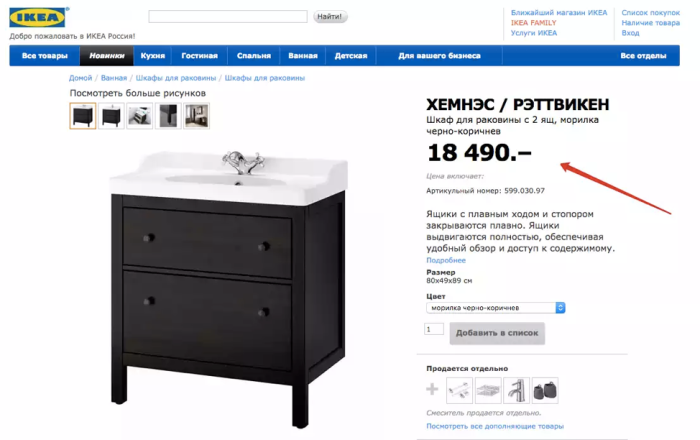
Вывод: стоимость указываем обязательно, даже если прямо на вашем сайте невозможно купить товар. Бывает и так. Например, так делает IKEA, на сайте которой можно посмотреть наличие товара в магазине и составить список покупок, но заказать нельзя.

P.S. Если ваш бизнес предполагает доставку товара, то обязательно выделите этот пункт в отдельный заметный раздел в меню сайта.
О нас
Многие интернет-магазины считают нужным добавить в меню сайта раздел, который называется “О нас”. Это правильное решение! Однако на этом инициатива заканчивается, а в 90 % мы встречаем в этом блоке примерно такой уникальный и замечательный текст, который просто невозможно не прочитать. Да-да, он просто необыкновенный, вы обязательно должны на него взглянуть:
“Компания N – одна из лидеров рынка L, специализирующаяся на F, производит/продает уникальный и совершенно замечательный продукт и бла-бла-бла”
Я надеюсь, ошибки понятны без слов. Пользователю это не интересно, такой текст он видит каждый день. Что же делать?
В разделе “О нас” должно быть (отмечу, что не для всех сайтов это панацея):
- Текст (небольшой, понятный, без всяких бюрократизмов).
- Награды (это отличный способ показать, что вы не какая-нибудь сомнитльная контора, а приличная компания, который можно доверять).
- Фото сотрудников (в первую очередь, для сферы услуг: клиенты хотят видеть, с кем они будут иметь дело).
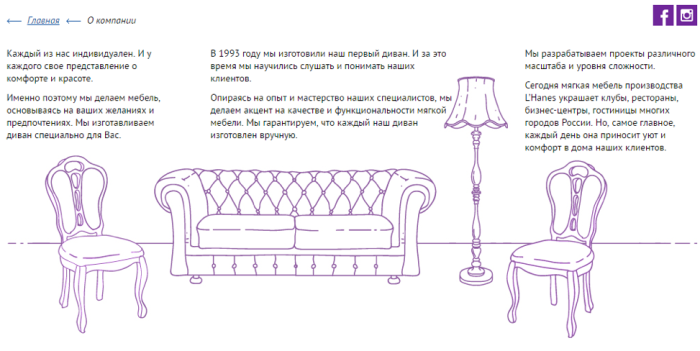
Пример: сайт мебельной компании

Отзывы
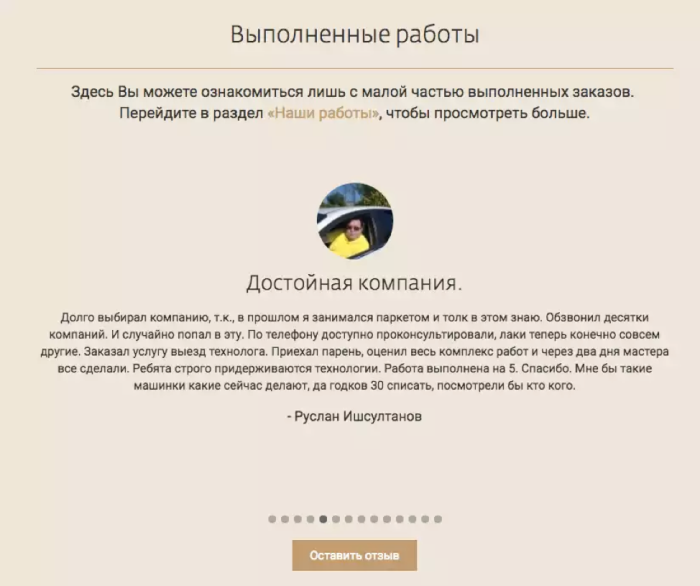
Любой маркетолог знает, как важны отзывы на сайте. Потенциальный клиент должен поверить, что вы являетесь надежной компанией, которая готова поручиться за результат работы или качество товара.
Если вы представитель ecommerce, то вам необходимо иметь отзывы под каждой карточкой товара. А для этого надо, чтобы покупателю легко и удобно было свой отзыв оставить. Разработайте простую форму, предлагающую оставить свой отзыв о товаре и магазине. Лучше всего ее протестировать на целевой группе, поскольку тот вариант, который кажется вам самым удобным, далеко не всегда будет удобным для вашего клиента. Вы к своему сайту привыкли, а он заходит на него в первый раз.

404 страница
Нежеланная всеми 404 страница, однако здесь я предвкушаю хитрый взгляд некоторых читателей, которые знают, что с помощью 404 страницы можно увеличивать лояльность клиентов и даже продавать.
Не забывайте про эту страницу, она, конечно, далеко не самая важная, но весьма эффективная. Кстати, профильные издания частенько делают подборки классных 404 страниц, например, такую или такую. А какая у вас 404?
Пример: 404 страница интернет-магазина зоотоваров.

Выводы
Я выделил некоторые моменты, на которые стоит обратить внимание при создании нового сайта или доработке существующего. Для тех, кому не очень хотелось читать статью целиком, резюмирую.
На вашем сайте должны быть:
- Логотип и специализация.
- Контакты.
- Стоимость и условия доставки.
- Раздел “О нас”.
- Отзывы.
- Интересная 404.
Хорошего дня и отличного настроения!
Оригинал статьи: Оборот.ру