Содержание
Информационные статьи часто требуют сопровождения иллюстрациями. Это помогает систематизировать информацию, полнее раскрыть ее, дополнить, объяснить читателю на наглядных примерах. Изображения должны не просто соответствовать тематике, но делать ее более понятной для пользователя. Однако создать качественное визуальное сопровождение, сбалансированное и в цветовой гамме, и в объектном наполнении для многих не связанных с графическим дизайном кажется проблематичным. В этой статье мы расскажем как проиллюстрировать статью без практических навыков и Photoshop.
Варианты иллюстраций для статей
Дополнить текстовую статью копирайтеру или контент-менеджеру можно разными видами визуального контента. В их числе:
- инфографики;
- таблицы;
- схемы, диаграммы связей;
- изображения;
- коллажи и др.
Выбор каждого из видов зависит от типа статьи и ее содержимого. Если нужно показать взаимосвязь фактов, подытожить числа, проследить последовательность, лучше всего подходят инфографики, схемы, диаграммы связей.
В случаях, когда нужно показать, как выглядит та или иная наглядная схема, можно создать изображение. Заглавные изображения, которые служат только дополнением информации или фоном под заголовок, можно выбирать из стоковых бесплатных коллекций и редактировать на свое усмотрение.
Как создавать графику без дизайнера?
Проиллюстрировать свою статью и копирайтер, и контент-менеджер могут самостоятельно, воспользовавшись доступными программами и сервисами для визуального наполнения статей перед публикацией, не привлекая к работе дизайнера.
Но большинство программ, предлагаемых для установки на ПК, требуют определенной подготовки от пользователя, так как рассчитаны на дизайнеров, ретушеров, фотографов, иллюстраторов. Без соответствующих навыков создавать иллюстрации можно в более простых и интуитивно понятных онлайн-сервисах. На просторах Интернета их огромное количество. Работа во многих из них построена на принципе конструктора, позволяющего пользователю соединять готовые элементы в единый дизайн. Для знакомства с этим механизмом на практике, продемонстрируем процесс создания иллюстраций для статей в одном из подобных сервисов, графическом редакторе Canva.
Большинство данных редакторов – браузерные. Canva не исключение, потому для начала работы нужно авторизоваться при помощи аккаунтов в соцсетях или электронной почты. Это позволит воспользоваться всеми инструментами и коллекциями, а также сохранять прогресс и возвращаться к готовому дизайну через время.
Независимо от того, что именно Вам необходимо создать, будь то инфографика, изображение, диаграмма, общий алгоритм в редакторе такой:
- Выбрать заготовку для дизайна.
- Добавить изображение из коллекции или загрузить свое.
- Обработать изображение встроенными инструментами фоторедактора.
- Дополнить графическими элементами.
- Добавить текст при необходимости.
- Загрузить работу.
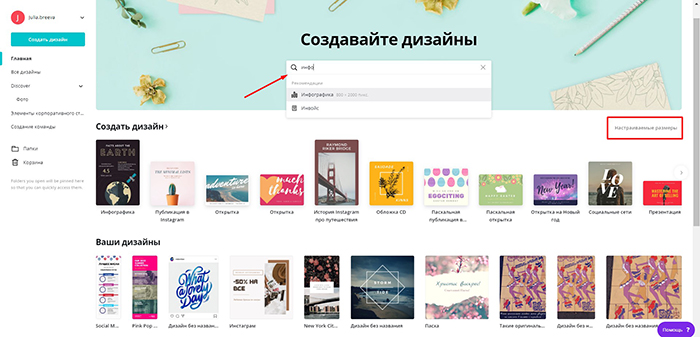
Если нужно временно отложить работу и вернуться позже, найти любые свои иллюстрации можно в разделе Ваши дизайны на главной странице сервиса. Кроме того, у сервиса есть приложение, которое синхронизирует Ваши работы под профилем, позволяя публиковать их в любое время с мобильного устройства.

Pдесь же в поисковой строке начните вписывать название нужной графики и кликните на подходящий вариант из выпадающего списка. Все предложенные варианты сразу адаптированы под стандартные размеры – обрезать изображение после создания не нужно.
Если Вам необходимо изображение с определенными пользовательскими размерами, Вы можете создать его, задав параметры высоты и ширины кнопкой Настраиваемые размеры.
Инфографика
Инфографика позволяет показать взаимосвязь фактов, выделить основные тезисы и создать определенный визуальный образ для усвоения и запоминания информации. При грамотном подходе к созданию, качественная инфографика будет продвигать Ваш ресурс. По статистике именно инфографикой люди чаще всего делятся на страницах соц.сетей, блогов и сайтов.
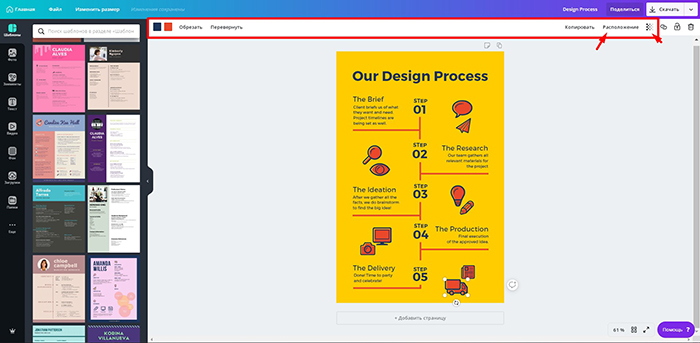
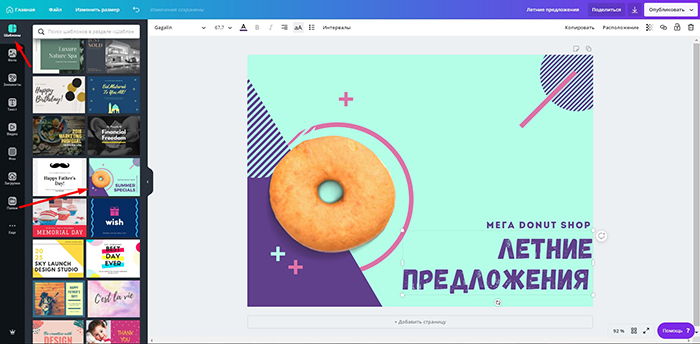
Работа над инфографикой начинается с выбора шаблона в области просмотра слева. Выберите подходящий вариант по цветовой схеме или структуре, в зависимости от того, сколько данных нужно добавлять.

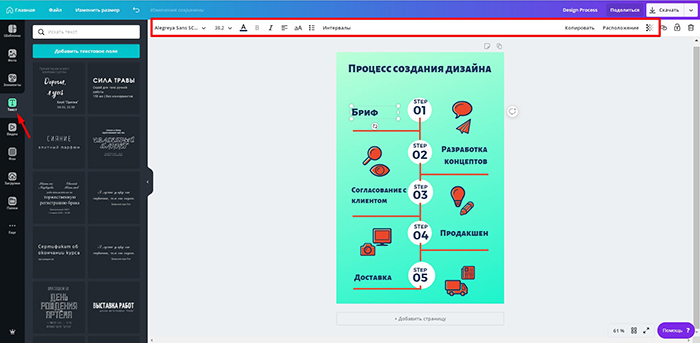
В выбранной заготовке легко заменить любой элемент, потому не расстраивайтесь, если сразу не нашлось подходящего варианта. Кроме того, все присутствующие объекты дизайна легко редактируются инструментами над панелью. Функционал изменения может отличаться в зависимости от объекта. Но есть и однотипные фичи, доступные любому компоненту, например, изменение расположения относительно других объектов, прозрачность, цвет фона.

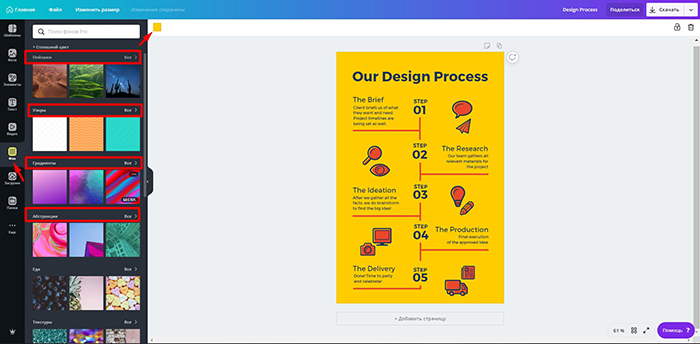
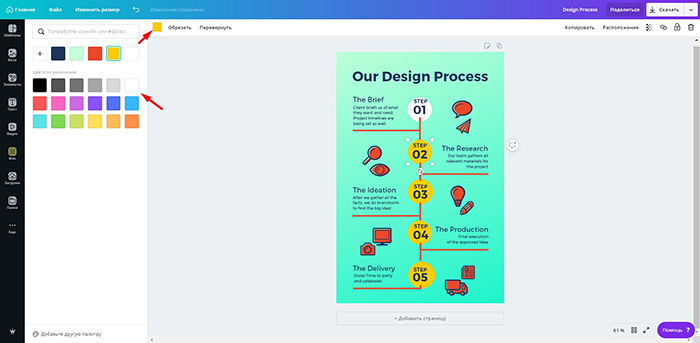
В инфографику можно добавить элементы, перейдя на соответствующую вкладку. Но в данном случае мы поработаем над фоном. Изменив его на один из градиентных. В сервисе представлены довольно простые переходы цветов, создать их можно самому, но ограничение в 2 цвета не позволит воплотить сложные перепады оттенков.

Также мы изменим цвет элементов внутри дизайна, чтобы сочетание фона и кругов была более простой, привлекая внимание, но не отвлекая от текстового наполнения.

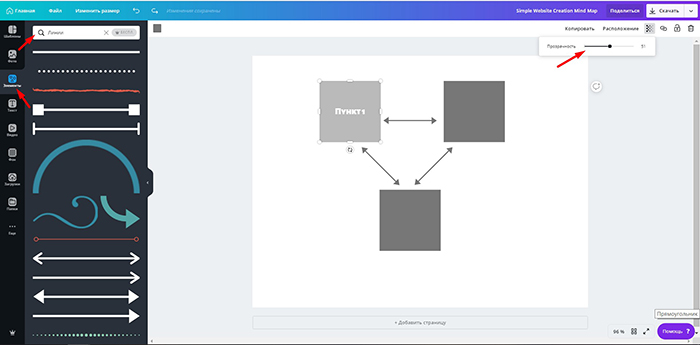
Текст шаблона можно заменить, кликнув левой кнопкой мышки. Выбор шрифтов и настроек открывается над рабочей областью. Перемещать и менять размеры элементов можно прямо на макете. Для более корректного размещения элементов относительно друг друга на дизайне при перемещении появляются пунктирные линии, которые позволяют ровно расположить компоненты.
Рекомендации по созданию инфографики
Есть несколько правил по созданию информативной иллюстрации, которая будет нести максимальную пользу читателю. Это не универсальный рецепт, но вы можете использовать эти советы, чтобы сделать работу лучше:
- информация должна быть взята из надежных источников – только достоверные данные можно представлять в форме инфографики;
- данные можно подавать последовательно, как вытекающие один из другого факты, или параллельно, указывая на их взаимозаменяемость;
- информацию нужно разбить на блоки, выделив в каждом из них основные тезисы – их и указывают, как части инфографики, детальнее раскрывая в статье;
- инфографика призвана упрощать подачу информации через визуальный образ – каждый блок должен ассоциироваться с отдельным изображением или графикой;
- не стоит делать инфографику слишком переполненной фактами и сложными взаимосвязями, в этом случае лучше может сработать схема.
Проследите, как много движений глаз требуется, чтобы перейти от одного тезиса инфографики к другому. Чем больше их нужно, тем медленнее и сложнее будет восприниматься информация.
Схемы и диаграммы
При помощи схем удобно отображать последовательные процессы, давать короткие определения терминам и выделять ключевые моменты статьи. Диаграммы же будут полезны для наглядного отображения численных данных. Среди прочих в сервисе можно создать дерево принятия решений, наглядный SWOT – анализ, диаграмму Венна – форматов действительно много.
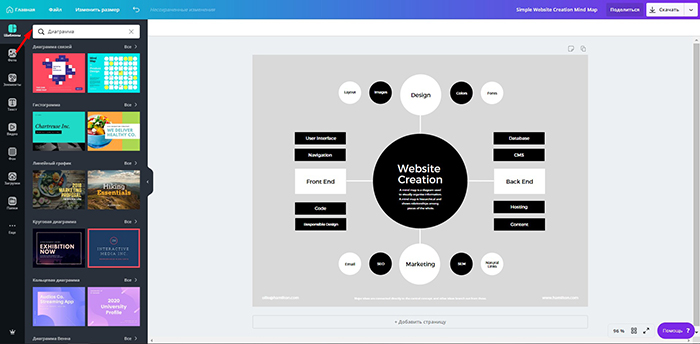
Выберите подходящий формат диаграммы в области просмотра слева от макета, кликнув на вкладку Шаблоны. Для быстрого отбора можно вписать нужный запрос в поисковую строку области просмотра.

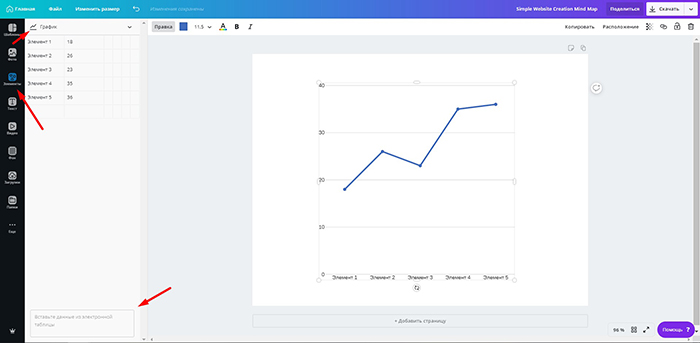
Что касается элементов вроде собственных диаграмм и графиков с собственными значениями. Построить их в редакторе возможно.
Вы можете не вводить данные для них, если они уже хранятся у вас в форме таблиц. Сервис предлагает автоматическое извлечение данных из ваших документов. На их основе можно построить графики, круговые диаграммы, гистограммы, перечень которых расположен на вкладке Элементы.
К сожалению, основной упор в редакторе сделан на визуальную привлекательность элемента, а не на информативность, потому сервис не позволит построить, например, сложные waterfall диаграммы.

Для добавления схемы проще изменить готовые шаблоны, а не создавать фигуры отдельно. Но, если решите создавать схему с нуля, то все та же вкладка Элементы предоставит Вам нужные компоненты. Кстати, в сервисе реализованы всем знакомые сочетания клавиш. вроде Ctrl+V и Ctrl+V, они помогут быстро создать элементы с настроенными пользователем параметрами.

Добавьте поле для набора текста через соответствующую вкладку слева. Выберите шрифт, который легко читается и не отвлекает от восприятия информации, сложные каллиграфические шрифты в этом случае не подойдут. Настройка параметра прозрачности позволит Вам вписать текст в элемент.
Тематические изображения
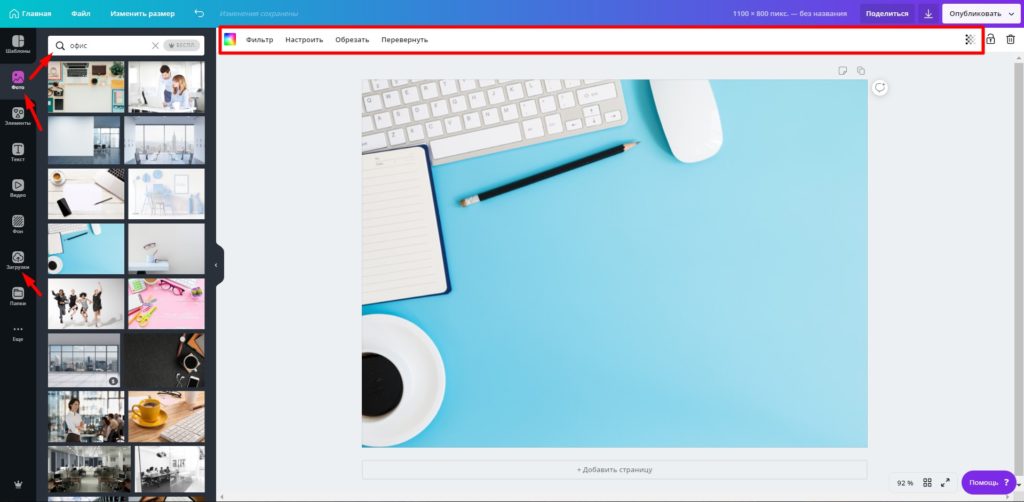
Подготовить иллюстрацию к статье можно в несколько кликов. Задайте параметры размеров на главной странице и откройте рабочее окно. Если Вам нужно простая картинка без графических элементов и надписей, смело идите в раздел Фото. В поисковой строке введите запрос для отбора фотографий, а затем кликните на понравившийся вариант. Он появится на макете. Можно загрузить и свое изображение через соответствующую панель.
Настройки изображения открываются после клика по нему. Здесь можно выбрать фильтр, настроить яркость, контраст, передачу цвета. Если хотите использовать изображение, как фон для оглавления статьи, можно размыть его в настройках или настроить прозрачность на верхней панели.

Если нужен более сложный шаблон с графикой, текстом и прочими дополнительными элементами, для экономии времени на создание стоит выбрать наиболее подходящий среди предложенных по размеру макетов.

Коллажи
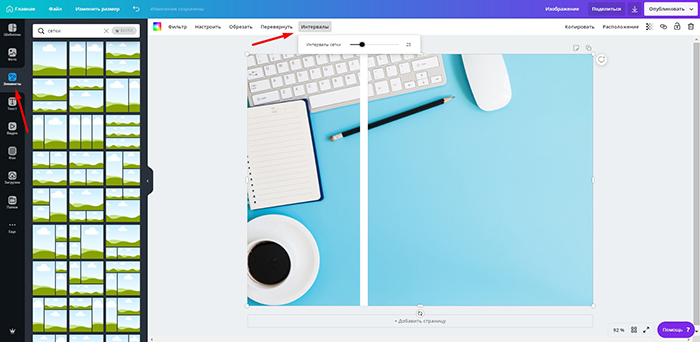
Коллажи можно использовать, чтобы сравнить несколько изображений, необходимых в статье или разнообразить дизайн. Для этого перейдите в раздел Элементы и выберите один из макетов коллажей в группе Сетки.

После добавления их на макет можно подставлять фото. Для кадрирования дважды кликните на изображение и выберите область, которая должна отобразиться в ячейке коллажа. Кроме того, можно расширить и изменить цвет интервалов.
Советы по оформлению
Вне зависимости от типа работы, загрузить ее можно кнопкой в правом верхнем углу. Сохраняйте изображения в высоком качестве – выберите формат PNG при загрузке. Старайтесь оформлять изображения для одной статьи в одном стиле – используйте подобные настройки и цвета, которые смотрелись бы вместе органично.
Не используйте слишком контрастные, яркие цвета, которые доставляют дискомфорт при просмотре. Создавая инфографику или схему, следите, чтобы текст был достаточного размера и удобно читался. Шрифт в рамках одного дизайна также должен быть одним, разные шрифты будут отвлекать от усвоения информации.
Так как работы создаются самостоятельно, на них можно указывать адрес сайта, на котором они размещаются, логотипы или миниатюры, чтобы предотвратить возможное копирование ваших дизайнов.
Если не увлекаться, то создание любой графики в подобных инструментах занимает менее 10 минут. При отсутствии навыков в дизайне, экономии времени и средств простые графические редакторы помогут Вам проиллюстрировать тематическую статью или публикацию в соц.сети. Важно лишь желание, а средства осуществления всегда найдутся!